Standard use
Connecting

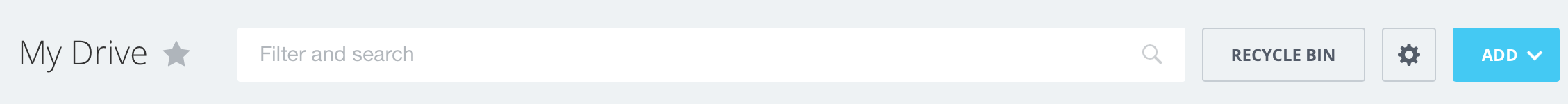
When similar toolbar with buttons and filter displayed at the page, please note the examples below.
Available from ui 19.0.100.
\Bitrix\Main\Loader::includeModule('ui');
Important: to show page in slider, pass the parameter "USE_UI_TOOLBAR" => "Y" when calling the component ui.sidepanel.wrapper.
Adding a filter
Parameters for adding a filter are similar to the parameters for connecting a component bitrix:main.ui.filter.
\Bitrix\UI\Toolbar\Facade\Toolbar::addFilter([ 'GRID_ID' => $arResult['GRID']['ID'], 'FILTER_ID' => $arResult['FILTER']['FILTER_ID'], 'FILTER' => $arResult['FILTER']['FILTER'], 'FILTER_PRESETS' => $arResult['FILTER']['FILTER_PRESETS'], 'ENABLE_LIVE_SEARCH' => $arResult['FILTER']['ENABLE_LIVE_SEARCH'], 'ENABLE_LABEL' => $arResult['FILTER']['ENABLE_LABEL'], 'RESET_TO_DEFAULT_MODE' => $arResult['FILTER']['RESET_TO_DEFAULT_MODE'], ]);
Adding buttons
Buttons in Toolbar are added by the method
\Bitrix\UI\Toolbar\Facade\Toolbar::addButton(array|Button $button)
Examples for button descriptions
<?
//button-link
$linkButton = new \Bitrix\UI\Buttons\Button([
"link" => "https://intranet.bitrix.com",
"text" => "Home"
]);
\Bitrix\UI\Toolbar\Facade\Toolbar::addButton($linkButton);
//or directly pass the array. Based on it, creates
// \Bitrix\UI\Buttons\Button
\Bitrix\UI\Toolbar\Facade\Toolbar::addButton([
"link" => "https://intranet.bitrix.com",
"text" => "Home"
]);
//buttons with JS-processing, static method
$connectButton = new \Bitrix\UI\Buttons\Button([
"color" => \Bitrix\UI\Buttons\Color::LIGHT_BORDER,
"icon" => \Bitrix\UI\Buttons\Icon::DISK,
"click" => new \Bitrix\UI\Buttons\JsHandler(
"BX.SomeModule.Actions.handleClick" //link to function
),
"text" => "Connect me"
]);
//button with JS-processing, arbitrary code
$connectButton = new \Bitrix\UI\Buttons\Button([
"color" => \Bitrix\UI\Buttons\Color::LIGHT_BORDER,
"icon" => \Bitrix\UI\Buttons\Icon::DISK,
"click" => new \Bitrix\UI\Buttons\JsCode(
"BX.SidePanel.Instance.open('calendar-settings')" //arbitrary code, executed by clicking on a button
),
"text" => "Connect me"
]);
//button with JS-processing, arbitrary code
$connectButton = new \Bitrix\UI\Buttons\Button([
"color" => \Bitrix\UI\Buttons\Color::LIGHT_BORDER,
"icon" => \Bitrix\UI\Buttons\Icon::DISK,
"click" => new \Bitrix\UI\Buttons\JsCode(
"BX.SidePanel.Instance.open('calendar-settings')" //arbitrary code, executed when clicking on a button
),
"text" => "Connect me"
]);
//button with JS-processing, event execution
$connectButton = new \Bitrix\UI\Buttons\Button([
"color" => \Bitrix\UI\Buttons\Color::LIGHT_BORDER,
"icon" => \Bitrix\UI\Buttons\Icon::DISK,
"click" => new \Bitrix\UI\Buttons\JsEvent(
"BX.SomeModule.SomeClass:onClick" //event, executed when clicking on a button
),
"text" => "Connect me"
]);
//dropdown menu from button. Structure is similar to BX.PopupMenuWindow
$menuButton = new \Bitrix\UI\Buttons\Button([
"text" => "Menu",
"menu" => [
"items" => [
["text" => "Detail description", "href" => "/path/to/page"],
["text" => "Edit", "disabled" => true],
["delimiter" => true],
[
"text" => "Delete",
"onclick" => new \Bitrix\UI\Buttons\JsHandler(
"BX.SomeModule.handleClick" //link to function
)
],
],
],
]);
//Split buttons
$splitButton = new Bitrix\UI\Buttons\Split\CreateButton();
//similar to menu, as described in example above
$splitButton->setMenu([
"items" => [
["text" => "Detail description", "href" => "/path/to/page"],
["delimiter" => true],
],
]);
//get access to main button
$mainButton = $splitButton->getMainButton();
$mainButton->setHovered();
//or to button menu, with a dropdown submenu
$menuButton = $splitButton->getMenuButton();
$menuButton->setActive(false);
//button object has many supplementary methods,
//for updating visual display
$connectButton->addClass('intranet-button-some');]
$connectButton->removeClass('intranet-button-another-one');
$connectButton->setText(string);
$connectButton->setColor(\Bitrix\UI\Buttons\Color);
$connectButton->setIcon(\Bitrix\UI\Buttons\Icon);
$connectButton->setState(\Bitrix\UI\Buttons\State);
$connectButton->setSize(\Bitrix\UI\Buttons\Size);
$connectButton->setMaxWidth(integer);
$connectButton->setCounter(integer|string);
$connectButton->setMenu([...]);
$connectButton->setNoCaps(false|true);
$connectButton->setRound(false|true);
$connectButton->setDropdown(false|true);
$connectButton->setLink(string);
$connectButton->setTag(\Bitrix\UI\Buttons\Tag);
Preset buttons
These buttons have text and color by default.
\Bitrix\UI\Buttons\AddButton \Bitrix\UI\Buttons\CancelButton \Bitrix\UI\Buttons\CreateButton \Bitrix\UI\Buttons\ApplyButton \Bitrix\UI\Buttons\CloseButton \Bitrix\UI\Buttons\SendButton \Bitrix\UI\Buttons\SaveButton \Bitrix\UI\Buttons\SettingsButton \Bitrix\UI\Buttons\Split\AddButton \Bitrix\UI\Buttons\Split\CancelButton \Bitrix\UI\Buttons\Split\CreateButton \Bitrix\UI\Buttons\Split\ApplyButton \Bitrix\UI\Buttons\Split\CloseButton \Bitrix\UI\Buttons\Split\SendButton \Bitrix\UI\Buttons\Split\SaveButton
Minimal title width in px
\Bitrix\UI\Toolbar\Facade\Toolbar::setTitleMinWidth(158);
Icons and buttons
Toolbar panel is adaptive. When screen doesn't have sufficient space, the buttons, starting from the right side, are collapsed sequentially. Text disappears, appears, only icon remains.
When button doesn't have icon by default, the attribute data-toolbar-collapsed-icon must indicate icon class, showed when collapsed. When button doesn't have both icon or data attribute, it doesn't;t collapse and warning is displayed in console.
$splitButton = new Bitrix\UI\Buttons\Split\CreateButton([
'text' => 'Split Button',
'dataset' => [
'toolbar-collapsed-icon' => Bitrix\UI\Buttons\Icon::CAMERA
]
]);