General
General principle
Universal dialog window for launching and managing long step-by-step processes. Server portion - AJAX controller. Scope of application — anywhere when script duration exceeds a php-hit's lifespan limit and available process segmentation to portions/steps.
Examples of such mechanism: export, import, indexing, group actions.
General operation principle:
- Generating a sequential queue of actions for AJAX-controller or set of controllers.
- Before initiating the process, input request parameters can be specified inside the dialog window. Available types of fields: select, checkbox, radio, file, textarea.
- After initiating, the browser sends similar queries to the controller of current queue item, sequentially processing queue actions. Parameters, specified at the start are repeated on all controller hits, except for file type field.
- Controller response must contain status of the process (continue/completed) and progress data (total/progress). When receiving "completed" status forwards to the next queue item.
- Process progress is displayed as progress bar and text summaries.
- Process can be interrupted on an error, shown at the dialog window.
- Process also can be interrupted by user or event developer, or by the server when sending finalize field in the response.
- When process results in a file, the final process step can display button with a link for file download and button for deleting file on server.
Connection
//php
\Bitrix\Main\UI\Extension::load("ui.stepprocessing");
//es6
import { Process, ProcessManager } from 'ui.stepprocessing';
Process initialization
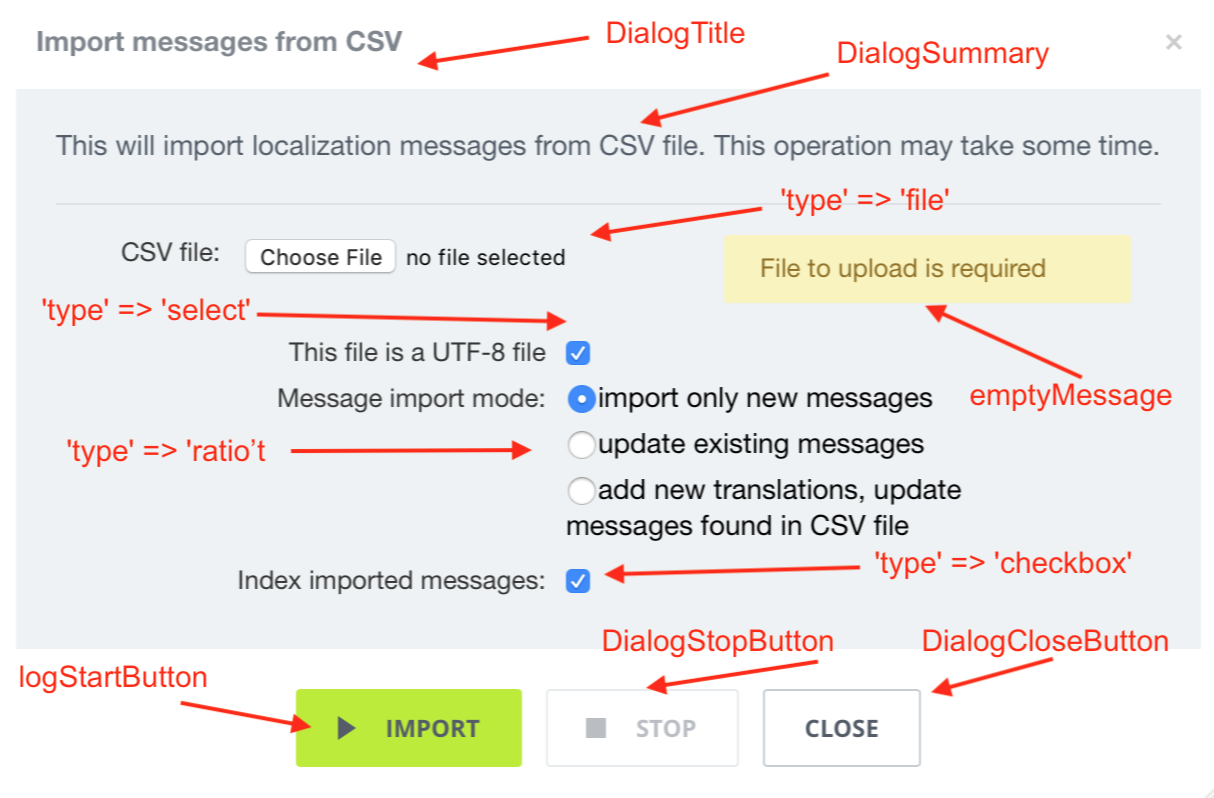
Example of start dialog window with fields for entering data by the user:

Example of adding new process instance into the process register at the page.
// PHP
?><stript>
BX.UI.StepProcessing.ProcessManager.create(<?=Json::encode([
'id' => 'import', // Unique process ID in page context
'controller' => 'bitrix:awesome.dancer', // default process controller
'messages' => [
// Default phrases are already available for all messages.
// Redefining a phrase is required to customize for specific action.
'DialogTitle' => Loc::getMessage('DialogTitle'), // Dialog title
'DialogSummary' => Loc::getMessage('DialogSummary'), // Start dialog summary
'DialogStartButton' => Loc::getMessage('DialogStartButton'), // Start button
'DialogStopButton' => Loc::getMessage('DialogStopButton'), // Stop button
'DialogCloseButton' => Loc::getMessage('DialogCloseButton'), // Close button
'RequestCanceling' => Loc::getMessage('RequestCanceling'), // Summary, printed when process is interrupted. By default: 'Cancelling...'"
'RequestCanceled' => Loc::getMessage('RequestCanceled'), // Summary, printed if process is interrupted
'RequestCompleted' => Loc::getMessage('RequestCompleted'), // Text at the final dialog window upon successful completion
'DialogExportDownloadButton' => Loc::getMessage('DialogExportDownloadButton'), // Button for file download
'DialogExportClearButton' => Loc::getMessage('DialogExportClearButton'), // Button for file deleting
],
// Action queue
'queue' => [
[
'action' => 'tango', // controller actions
'title' => Loc::getMessage('ACTION_UPLOAD', ['#NUM#' => 1, '#LEN#' => 3]), // dialog window summary at a step
'progressBarTitle' => Loc::getMessage('ACTION_UPLOAD_PROGRESS'), // brief summary for progress bar
],
[
'action' => 'swing',
'title' => Loc::getMessage('IMPORT_CSV', ['#NUM#' => 2, '#LEN#' => 3]),
'progressBarTitle' => Loc::getMessage('IMPORT_CSV_PROGRESS'),
],
[
'controller' => 'bitrix:awesome.dancer.fest', // separate controller at a step
'params' => ['checkIndex' => 'Y'], // additional parameters, added into the request
'action' => 'rumba',
'title' => Loc::getMessage('INDEX', ['#NUM#' => 3, '#LEN#' => 3]),
'progressBarTitle' => Loc::getMessage('INDEX_PROGRESS'),
],
...
[
'action' => 'finalize',
'finalize' => true, // final step is not shown to user
],
],
// parameters, added on all hits to controller
'params' => [
'path' => "/bitrix/modules", // list {name: value}
...
],
// fields, displayed at the start dialog window
'optionsFields' => [
'csvFile' => [
'name' => 'csvFile',// unique name within the dialog window
'type' => 'file', // 'checkbox' | 'select' | 'radio' | 'text' | 'file' field type
'title' => Loc::getMessage('UPLOAD_FILE'), // field name
'obligatory' => true, // required to be filled
'emptyMessage' => Loc::getMessage('UPLOAD_FILE_ERROR'),//error text, if empty
],
'encodingIn' => [
'name' => 'encodingIn',
'type' => 'select',
'title' => Loc::getMessage('ENCODING'),
'list' => [
'utf-8' => Loc::getMessage('ENCODING'),// список {value: title}
...
],
'value' => 'utf-8',// default value
'multiple' => true, // multiple selector. Only for the 'checkbox' | 'select' fields
],
...
],
'eventHandlers' => [
'StateChanged' => '', // js-function handler for the event StateChanged
'RequestStart' => '', // js-function handler for the event RequestStart
'RequestStop' => '', // js-function handler for the event RequestStop
'RequestFinalize' => '', // js-function handler for the event RequestFinalize
],
'showButtons' => [
'start' => true, // show Start button. Default: true
'stop' => true, // show Stop button. Default: true
'close' => true, // show Close button. Default: true
],
])?>);
// javascript
var progress = (new BX.UI.StepProcessing.Process({
'id': 'awesome',
'controller': 'bitrix:awesome.dancer'
})
.setQueue([{..}, {..}])// set all actions queue
.addQueueAction({...}) // add a separate action
// set fields for start dialog window
.setOptionsFields({
'name': {...},
...
})
// add a separate field
.addOptionsField('name', {...})
// request parameters
.setParams({'key': 'any value'})
.setParam('key', 'any value')
// callback functions
.setHandlers({
'StateChanged': function(ProcessState, ProcessResult){},
'RequestStart': function(FormData){},
'RequestStop': function(){},
'RequestFinalize': function(){}
})
.setHandler('StateChanged', function(){})
// phrases and buttons printed on dialog window
.setMessages({
'DialogTitle': '', // This parameter is required
'DialogSummary': '', // This parameter must be defined
'DialogStartButton': 'Start',
'DialogStopButton': 'Stop',
'DialogCloseButton': 'Close',
'RequestCanceling': 'Cancelling..',
'RequestCanceled': 'Cancelled',
'RequestCompleted': 'Ready!',
'DialogExportDownloadButton': 'Download file',
'DialogExportClearButton': 'Delete file'
})
.setMessage('DialogStartButton', 'Start')
.showDialog()
.start();
Showing dialog window
ProcessManager.get(код процесса) - getting link to process instance by its unique ID.
Process.showDialog() - showing dialog window.
HTML
<button onclick="BX.UI.StepProcessing.ProcessManager.get('import').showDialog()" class="ui-btn ui-btn-primary">Import CSV</button>
Process start from JS
Process.start() - starts action queue execution
//javascript
BX.UI.StepProcessing.ProcessManager.get('smthng')
.setParams(BX.ajax.prepareForm(form).data) // copies parameters from the form at the page
.showDialog() // show dialog window
.start(/* action No. in queue */); // start queue execution.
Controller response
AJA-controller response must contain required fields:
TOTAL_ITEMS- Total amount of elements in processing. Integer;PROCESSED_ITEMS- Number of already processed items;STATUS- Current executed action status. Accepts only two values:PROGRESS- action is not finished, repeat request with the same parameters;COMPLETED- action is completed, proceed to the next action;
SUMMARY- Text summary to the completed action result.
Optional fields:
FINALIZE- finish current process in advance;WARNING- warning text for non-fatal process issues. Printed via the dialog window;NEXT_CONTROLLER- force switches to this controller upon next query;NEXT_ACTION- execute this action upon next query;DOWNLOAD_LINK- link to generated file download;FILE_NAME- file name for link attribute as <a href="${downloadLink}" download="${fileName}">;DOWNLOAD_LINK_NAME- Text printed to the button for file download;CLEAR_LINK_NAME- Text printed to the button for file delete.
Plus, any additional fields for processing inside event handlers and callback function StateChanged.
//JSON
{
"data":
{
"PROCESSED_ITEMS":355,
"TOTAL_ITEMS":545,
"STATUS":"PROGRESS",
"SUMMARY":"Processed 355 of 545 items"
},
"status":"success", // standard fields for BX.ajax AJAX controller
"errors":[] // standard field for AJAX controller with error list
}
Dialog window types
Intermediate and final type dialog window with file download buttons
Callback functions at the process instance
The following callbacks are called directly in process instance context during action queue processing cycle:
StateChanged- when changing process status at the client's site.- Process status can have the following values:
ProcessState.intermediate- idle until user action;ProcessState.running- running process;ProcessState.completed- completed;ProcessState.stopped- process stopped;ProcessState.error- process stopped due to error;ProcessState.canceling- process is being cancelled.
RequestStart- Callback is called directly before AJAX call.RequestStop- Callback is called when process is stopped by the user. Controller must implement action with cancel name.RequestFinalize- Callback is called when executing action with 'finalize' parameter, directed to free up resources and cleaning temporary data. Controller must implement action with finalize name.StepCompleted- Callback is queried if a queue step was finalised.
// javascript
var progress = (new BX.UI.StepProcessing.Process({
'id': 'awesome',
'controller': 'bitrix:awesome.dancer'
}))
.setHandler(
BX.UI.StepProcessing.ProcessCallback.StateChanged,
function(ProcessState, ProcessResult){
}
)
.setHandler(
BX.UI.StepProcessing.ProcessCallback.RequestStart,
function(FormData){
}
)
.setHandler(
BX.UI.StepProcessing.ProcessCallback.RequestStop,
function(actionData){
}
)
.setHandler(
BX.UI.StepProcessing.ProcessCallback.RequestFinalize,
function(actionData){
}
);
Callback functions at the separate process step
When required to pass or process data between separate iteration of single step, assign callback function to actions. Callback types are fully identical to actions assigned for the process instance. Action-assigned callback has priority to the similar process instance callback and only it will be called.
javascript
//javascript
var progress = (new BX.UI.StepProcessing.Process({
'id': 'awesome',
'controller': 'bitrix:awesome.dancer'
}))
.addQueueAction({
'action': 'someaction',
'handlers': {
'StepCompleted': function (state, result)
{
/** @type {BX.UI.StepProcessing.Process} this */
}
}
})
Events, emitted into global
The following events are thrown during the action queue processing cycle:
BX.UI.StepProcessing.StateChanged- Event is thrown when changing process status.BX.UI.StepProcessing.BeforeRequest- Event is thrown directly before AJAX call.BX.UI.StepProcessing.Dialog.Shown- Event is thrown immediately after showing dialog window.BX.UI.StepProcessing.Dialog.Closed- Event immediately after closing dialog window.BX.UI.StepProcessing.Dialog.Start- Event after clicking on Start button.BX.UI.StepProcessing.Dialog.Stop- Event after clicking Stop button.
Event subscription:
// javascript
BX.Event.EventEmitter.subscribe(BX.UI.StepProcessing.ProcessEvent.BeforeRequest, function(event){
/** @type {BX.Main.Event.BaseEvent} event */
/** @type {BX.UI.StepProcessing.Process} process */
var process = event.data.process ? event.data.process : {};
var params = event.data.actionData ? event.data.actionData : {};
...
});