Standard buttons
Connecting
Library is connected by calling the extension:
\Bitrix\Main\UI\Extension::load("ui.buttons");
Start
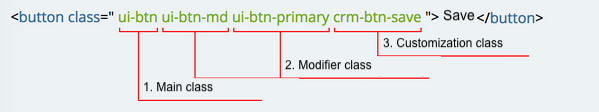
Button constructor contains classes:

- Main class that defines basic element style.
- Class modifier. Works only when paired with the main class. Updates basic element styles. Modifiers can be combined between each other. For example, we want to create a green button of small size with a corner ; the code will look as follows:
<button class="ui-btn ui-btn-success ui-btn-sm ui-btn-dropdown">Button</button>
- Custom class. Used for redefining basic styles. Setup independently in component styles. It's recommended to use module prefix, for example:
crm-btn-*.
Attention! It's strongly recommended (!) to change or re-define custom class properties only.
Basic styles
Basic button styles have properties inline-block and line height 39px. Buttons have 2 types. Single ui-btn and double ui-btn-split. Correspondingly, button layout varies a little bit.
It's not recommended to use markup tags, such as span, div, strong and etc. Better alternative is the tag button, because it doesn't loose the attribute tabindex and upon clicking on enter or space keys, automatically triggers the event onclick.
Button doesn't have indents until one more button appears next to it. Each next button gets margin-left: 12px
Single button
Single buttons consist from only one DOM-element and have base class .ui-btn.
Without this class no button will work!
<button class="ui-btn">Button</button>
Double button
Double buttons have a fixed layout.
<div class="ui-btn-split">
<button class="ui-btn-main"> Double button</button>
<button class="ui-btn-menu"></button>
</div>
Dimensions
Presently, buttons have 4 sizes.
LG
Modifier .ui-btn-lg.
Line height 47px.
<!-- .ui-btn.ui-btn-lg -->
<button class="ui-btn ui-btn-lg">.ui-btn-lg</button>
<!-- .ui-btn-split.ui-btn-lg -->
<div class="ui-btn-split ui-btn-lg">
<button class="ui-btn-main">.ui-btn-lg</button>
<button class="ui-btn-menu"></button>
</div>
MD
Modifier .ui-btn-md.
Line height 39px.
<!-- .ui-btn.ui-btn-md -->
<button class="ui-btn ui-btn-md">.ui-btn-md</button>
<!-- .ui-btn-split.ui-btn-md -->
<div class="ui-btn-split ui-btn-md">
<button class="ui-btn-main">.ui-btn-md</button>
<button class="ui-btn-menu"></button>
</div>
SM
Modifier .ui-btn-sm.
Line height 33px.
<!-- .ui-btn.ui-btn-sm-->
<button class="ui-btn ui-btn-sm">.ui-btn-sm</button>
<!-- .ui-btn-split.ui-btn-sm-->
<div class="ui-btn-split ui-btn-sm">
<button class="ui-btn-main">.ui-btn-sm</button>
<button class="ui-btn-menu"></button>
</div>
XS
Modifier .ui-btn-xs.
Line height 26px.
<!-- .ui-btn.ui-btn-xs-->
<button class="ui-btn ui-btn-xs">.ui-btn-xs</button>
<!-- .ui-btn-split.ui-btn-xs-->
<div class="ui-btn-split ui-btn-xs">
<button class="ui-btn-main">.ui-btn-xs</button>
<button class="ui-btn-menu"></button>
</div>
Color
Default
Modifier .ui-btn-default.
Color by default. Optional class.
<!-- .ui-btn.ui-btn-default -->
<button class="ui-btn ui-btn-default">.ui-btn-default</button>
<!-- .ui-btn-split.ui-btn-default -->
<div class="ui-btn-split ui-btn-default">
<button class="ui-btn-main">.ui-btn-default</button>
<button class="ui-btn-menu"></button>
</div>
Success
Modifier .ui-btn-success.
<!-- .ui-btn.ui-btn-success-->
<button class="ui-btn ui-btn-success">.ui-btn-success</button>
<!-- .ui-btn-split.ui-btn-success-->
<div class="ui-btn-split ui-btn-success">
<button class="ui-btn-main">.ui-btn-success</button>
<button class="ui-btn-menu"></button>
</div>
Success Light
Modifier .ui-btn-success-light.
<!-- .ui-btn.ui-btn-success-light-->
<button class="ui-btn ui-btn-success-light">.ui-btn-success-light</button>
<!-- .ui-btn-split.ui-btn-success-light-->
<div class="ui-btn-split ui-btn-success-light">
<button class="ui-btn-main">.ui-btn-success-light</button>
<button class="ui-btn-menu"></button>
</div>
Danger
Modifier .ui-btn-danger.
<!-- .ui-btn.ui-btn-danger-->
<button class="ui-btn ui-btn-danger">.ui-btn-danger</button>
<!-- .ui-btn-split.ui-btn-danger-->
<div class="ui-btn-split ui-btn-danger">
<button class="ui-btn-main">.ui-btn-danger</button>
<button class="ui-btn-menu"></button>
</div>
Danger Dark
Modifier .ui-btn-danger-dark.
<!-- .ui-btn.ui-btn-danger-dark-->
<button class="ui-btn ui-btn-danger-dark">.ui-btn-danger-dark</button>
<!-- .ui-btn-split.ui-btn-danger-dark-->
<div class="ui-btn-split ui-btn-danger-dark">
<button class="ui-btn-main">.ui-btn-danger-dark</button>
<button class="ui-btn-menu"></button>
</div>
Danger Light
Modifier .ui-btn-danger-light.
<!-- .ui-btn.ui-btn-danger-light-->
<button class="ui-btn ui-btn-danger-light">.ui-btn-danger-light</button>
<!-- .ui-btn-split.ui-btn-danger-light-->
<div class="ui-btn-split ui-btn-danger-light">
<button class="ui-btn-main">.ui-btn-danger-light</button>
<button class="ui-btn-menu"></button>
</div>
Primary
Modifier .ui-btn-primary.
<!-- .ui-btn.ui-btn-primary-->
<button class="ui-btn ui-btn-primary">.ui-btn-primary</button>
<!-- .ui-btn-split.ui-btn-primary-->
<div class="ui-btn-split ui-btn-primary">
<button class="ui-btn-main">.ui-btn-primary</button>
<button class="ui-btn-menu"></button>
</div>
Primary Dark
Modifier .ui-btn-primary-dark.
<!-- .ui-btn.ui-btn-primary-dark-->
<button class="ui-btn ui-btn-primary-dark">.ui-btn-primary-dark</button>
<!-- .ui-btn-split.ui-btn-primary-dark-->
<div class="ui-btn-split ui-btn-primary-dark">
<button class="ui-btn-main">.ui-btn-primary-dark</button>
<button class="ui-btn-menu"></button>
</div>
Secondary
Modifier .ui-btn-secondary.
<!-- .ui-btn.ui-btn-secondary-->
<button class="ui-btn ui-btn-secondary">.ui-btn-secondary</button>
<!-- .ui-btn-split.ui-btn-secondary-->
<div class="ui-btn-split ui-btn-secondary">
<button class="ui-btn-main">.ui-btn-secondary</button>
<button class="ui-btn-menu"></button>
</div>
Link
Modifier .ui-btn-link.
Button doesn't have internal fields on left and right.
<!-- .ui-btn.ui-btn-link-->
<button class="ui-btn ui-btn-link">.ui-btn-link</button>
<!-- .ui-btn-split.ui-btn-link-->
<div class="ui-btn-split ui-btn-link">
<button class="ui-btn-main">.ui-btn-link</button>
<button class="ui-btn-menu"></button>
</div>
Light
Modifier
.ui-btn-light.
<!-- .ui-btn.ui-btn-light-->
<button class="ui-btn ui-btn-light">.ui-btn-light</button>
<!-- .ui-btn-split.ui-btn-light-->
<div class="ui-btn-split ui-btn-light">
<button class="ui-btn-main">.ui-btn-light</button>
<button class="ui-btn-menu"></button>
</div>
Light Border
Modifier .ui-btn-light-border.
<!-- .ui-btn.ui-btn-light-border-->
<button class="ui-btn ui-btn-light-border">.ui-btn-light-border</button>
<!-- .ui-btn-split.ui-btn-light-border-->
<div class="ui-btn-split ui-btn-light-border">
<button class="ui-btn-main">.ui-btn-light-border</button>
<button class="ui-btn-menu"></button>
</div>
:hover и :active
Each button can have additional modifier that repeats style :hover and :active. Add classes .ui-btn-hover and .ui-btn-active respectively.
Hover
Modifiers .ui-btn-hover, .ui-btn-main-hover, .ui-btn-menu-hover.
<!-- .ui-btn.ui-btn-hover -->
<button class="ui-btn ui-btn-hover">.ui-btn-hover</button>
<!-- .ui-btn-split.ui-btn-hover -->
<div class="ui-btn-split ui-btn-hover">
<button class="ui-btn-main">.ui-btn-hover</button>
<button class="ui-btn-menu"></button>
</div>
<!-- .ui-btn-split.ui-btn-main-hover -->
<div class="ui-btn-split ui-btn-main-hover">
<button class="ui-btn-main">.ui-btn-main-hover</button>
<button class="ui-btn-menu"></button>
</div>
<!-- .ui-btn-split.ui-btn-menu-hover -->
<div class="ui-btn-split ui-btn-menu-hover">
<button class="ui-btn-main">.ui-btn-menu-hover</button>
<button class="ui-btn-menu"></button>
</div>
Active
Modifiers
.ui-btn-active, .ui-btn-main-active, .ui-btn-menu-active.
<!-- .ui-btn.ui-btn-active-->
<button class="ui-btn ui-btn-active">.ui-btn-active</button>
<!-- .ui-btn-split.ui-btn-active-->
<div class="ui-btn-split ui-btn-active">
<button class="ui-btn-main">.ui-btn-active</button>
<button class="ui-btn-menu"></button>
</div>
<!-- .ui-btn-split.ui-btn-main-active-->
<div class="ui-btn-split ui-btn-main-active">
<button class="ui-btn-main">.ui-btn-main-active</button>
<button class="ui-btn-menu"></button>
</div>
<!-- .ui-btn-split.ui-btn-menu-active-->
<div class="ui-btn-split ui-btn-menu-active">
<button class="ui-btn-main">.ui-btn-menu-active</button>
<button class="ui-btn-menu"></button>
</div>
Disabled
Modifiers .ui-btn-disabled, .ui-btn-main-disabled, .ui-btn-menu-disabled.
Modifier doesn't block the button and changes the external appearance only. Use the attribute disabled for blocking or any other method convenient for you.
<!-- .ui-btn.ui-btn-disabled-->
<button class="ui-btn ui-btn-disabled">.ui-btn-disabled</button>
<!-- .ui-btn-split.ui-btn-disabled-->
<div class="ui-btn-split ui-btn-disabled">
<button class="ui-btn-main">.ui-btn-disabled</button>
<button class="ui-btn-menu"></button>
</div>
<!-- .ui-btn-split.ui-btn-main-disabled-->
<div class="ui-btn-split ui-btn-main-disabled">
<button class="ui-btn-main">.ui-btn-main-disabled</button>
<button class="ui-btn-menu"></button>
</div>
<!-- .ui-btn-split.ui-btn-menu-disabled-->
<div class="ui-btn-split ui-btn-menu-disabled">
<button class="ui-btn-main">.ui-btn-menu-disabled</button>
<button class="ui-btn-menu"></button>
</div>
Loaders
Wait
Modifier .ui-btn-wait.
<!-- .ui-btn.ui-btn-wait -->
<button class="ui-btn ui-btn-wait"> Button</button>
<!-- .ui-btn-split.ui-btn-wait -->
<div class="ui-btn-split ui-btn-wait">
<button class="ui-btn-main"> Button</button>
<button class="ui-btn-menu"></button>
</div>
Clock
Modifier .ui-btn-clock.
<!-- .ui-btn.ui-btn-clock-->
<button class="ui-btn ui-btn-clock"> Button</button>
<!-- .ui-btn-split.ui-btn-clock-->
<div class="ui-btn-split ui-btn-clock">
<button class="ui-btn-main"> Button</button>
<button class="ui-btn-menu"></button>
</div>
Other
Dropdown
Modifier .ui-btn-dropdown.
Is not compatible with double buttons .ui-btn-split.
<!-- .ui-btn.ui-btn-dropdown --> <button class="ui-btn ui-btn-dropdown">.ui-btn-dropdown</button>
Button round-off
Modifier .ui-btn-round.
Not compatible with double buttons .ui-btn-split.
<!-- .ui-btn.ui-btn-round--> <button class="ui-btn ui-btn-round">.ui-btn-round</button>
Register
Modifier .ui-btn-no-caps.
<!-- .ui-btn.ui-btn-no-caps--> <button class="ui-btn ui-btn-no-caps">.ui-btn-no-caps</button>
Counters
Modifier .ui-btn-counter.
All buttons have the property text-transform: uppercase by default. It means that the complete text in the button has upper case. To remove this property, add modifier .ui-btn-no-caps.
<!-- .ui-btn > i.ui-btn-counter --> <button class="ui-btn ui-btn-light-border">Button<i class="ui-btn-counter">23</i></button> <!-- .ui-btn-split .ui-btn-main > i.ui-btn-counter --> <div class="ui-btn-split"> <button class="ui-btn-main">Button<i class="ui-btn-counter">12</i></button> <button class="ui-btn-menu"></button> </div>
Standard use
Page saving panel
Variant 1: 2 buttons -<!-- .ui-btn-container.ui-btn-container-center > .ui-btn.ui-btn-success + .ui-btn.ui-btn-link--> <div class="ui-btn-container ui-btn-container-center"> <input type="submit" class="ui-btn ui-btn-success" name="submit" value="Save" id="" title="Save and go to viewing"> <input type="button" class="ui-btn ui-btn-link" name="cancel" value="Cancel" id="" title="Do not save and return"> </div>
Variant 2: 3 buttons -
<!-- .ui-btn-container.ui-btn-container-center > .ui-btn.ui-btn-success + .ui-btn.ui-btn-light-border + .ui-btn.ui-btn-link--> <div class="ui-btn-container ui-btn-container-center"> <input type="submit" class="ui-btn ui-btn-success" name="submit" value="Save" id="" title="Save and go to viewing"> <input type="submit" class="ui-btn ui-btn-light-border" name="apple" value="Apply" id="" title="Save and stay inside the form"> <input type="button" class="ui-btn ui-btn-link" name="cancel" value="Cancel" id="" title="Do not save and return back"> </div>