Last Modified: 10.10.2024
|
|
|
Views: 11909
Last Modified: 10.10.2024 Starting from version 14.0.0, the tab SEO is available in the editing form of the infoblock, its sections, and elements. This functionality is based on the following techniques:
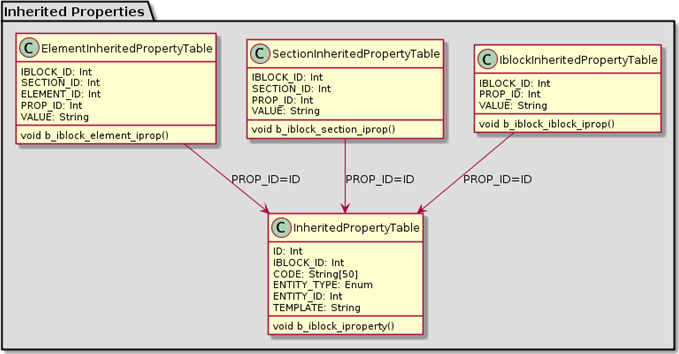
Let us consider each of these techniques in more detail. StorageAll templates to be inherited by the calculated inherited properties are stored in the table b_iblock_iproperty. It is a single table that stores templates for three entities: elements, sections, and infoblocks.
Templates are linked to an infoblock, section, or element using two fields: ENTITY_TYPE and ENTITY_ID. In order to determine which templates should be used for each entity, an internal search by existing infoblock tables is performed. Calculated values are stored in 3 different tables for elements, sections, and infoblocks separately. When handling the data of the table b_iblock_iproperty (when we change, delete, or make additions to the template) no calculations are made, only the reset of values calculated previously. The calculation operation is postponed until the values are called for (read). At this time, templates are searched from bottom to top over the infoblock hierarchy (for an element, these will be templates of the element proper, its sections (up to the root), and infoblock templates). After that, the templates will be calculated and the obtained values will be stored in cache tables to be retrieved during subsequent read operations. Classes of inherited properties use all of the capacity of object-oriented programming and belong to a new D7 core. They are in the name space of Bitrix\Iblock\InheritedProperty and are pretty easy to use: use Bitrix\Iblock\InheritedProperty;
//OOP ElementTemplates or SectionTemplates or IblockTemplates ))
$ipropTemplates = new InheritedProperty\ElementTemplates($IBLOCK_ID, $ELEMENT_ID);
//Install template for an element
$ipropTemplates->set(array(
"MY_PROP_CODE" => "{=this.Name}",
“SOME_CODE" => "", //Delete template
));
//Obtain templates for "editing"
$templates = $ipropTemplates->findTemplates();
//Delete all own element templates
$ipropTemplates->delete();
//OOP ElementValues or SectionValues or IblockValues ))
$ipropValues = new InheritedProperty\ElementValues($IBLOCK_ID, $ELEMENT_ID);
//Obtain values
$values = $ipropValues->getValues();
echo $values [" MY_PROP_CODE "];
//Reset cache
$ipropValues->clearValues();
TemplatesTemplates are built irrespective of the storage mechanism, and thus dynamic forms may be used. The following components are used to build a template:
Templates can have modifiers: lower casing (/l) and transliteration (/t-). They are displayed in separate checkboxes in the SEO tab interface. Furthermore, all templates support nesting. For example: //For an element, a preview and detailed descriptions of its section are selected, then
//first 50 words are selected. After that, they joined with the first 50 words of the element preview.
//Out of them, 20 of the most contrasted words are selected, and all of them are converted to lower case.
{=lower {=contrast 20 " .,?!" {=limit 50 " .,?!" this.previewtext} {=limit 50 " .,?!" parent.previewtext parent.detailtext}}}
Let us have a look at the template code: use Bitrix\Iblock\Template;
//Connect the infoblock module.
if (\Bitrix\Main\Loader::includeModule('iblock'))
{
//Set a template.
$template = "Name: {=this.Name}. Code:{=this.code}";
//We will take the source data from the element.
$entity = new Template\Entity\Element($ELEMENT_ID);
//Do not forget about safety.
echo \Bitrix\Main\Text\String::htmlEncode(
//Calculate value according to the template.
Template\Engine::process($entity, $template)
);
}
The entity object must be created. Parsing and template calculation are covered with the process, static method to which entity and template are submitted. The method process can also be used in the cycle with one entity and different template, and in this case the data will be «reused», i.e. there will be no odd queries. In addition, pay attention to the method htmlEncode, that is used to form safe html.
Courses developed by Bitrix24
|