Last Modified: 29.03.2023
|
|
|
Views: 17002
Last Modified: 29.03.2023 Site TemplateThe synonyms of the term site template are: "site design" or "site skin". Several templates may be used to display a site. The site template includes:
You apply a specific template to site in the site settings form, inside Templates section. You can use various conditions to apply a template. If section property "phone" is "Y"
$APPLICATION->GetDirProperty("phone")=="Y"
If current section is "/en/catalog/phone/" $APPLICATION->GetCurDir()=="/en/catalog/phone/" If current user - administrator $USER->IsAdmin() Note. You can connect prolog/epilog at the page without template: require($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/prolog_before.php"); require($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/epilog_after.php"); You can enter your code between these connections. The site template is also can be selected by calling CSite::GetCurTemplate. Its algorithm can be described as follows:
When specifying the PHP condition for choosing the site template, it should be considered that the use of section properties is allowed, while page properties are not allowed. This is because the section properties are stored in a separate file .section.php, and the page properties are specified usually in a page body, after the including the prologue service section. Note: In the public section, the current site template ID is stored in the constant SITE_TEMPLATE_ID.
Page StructureA Page is a PHP file consisting of a prolog page body (main working area), and epilog:
A site page is formed dynamically based on the page template used, data retrieved by the components, and the statistic information located on the page. The creation of site templates and the allocation of components in them are taken care of by site developers. Generally all site pages have the following structure:
Note: For more details about the page structure, see the lesson Design Template.
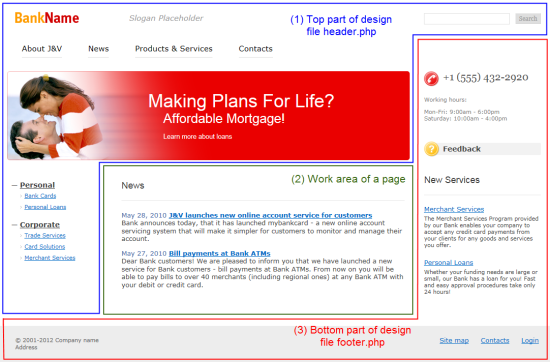
Top and bottom parts of the design are formed based on the site design template. I.e. the information displayed in these areas is determined by the parameters of the site template. Generally, the page structure looks like the following: <? // prolog connection require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php"); ?> page body <? // epilog connection require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php"); ?> Thanks to the technology of deferred functions a part of visual elements displayed in the prolog may be set in the page body. These are such elements as:
The key feature of this technology consists in its possibility to defer the performance of certain functions by performing them in the epilog, with the results of their performance substituted to the aforementioned code. A number of tasks cannot be resolved using the technology of deferred functions, for example when certain actions must be performed in the Prolog with values that in the previous example would be set in the page body (for example, page properties). In this case, the prolog must be divided into a service and a visual part, and the values must be set between them. It is achieved as follows: <? // connection of the service part of the prolog require($_SERVER["DOCUMENT_ROOT"]."/api_help/main/reference/prolog_before.php"); // here, for example, a page property may be set // using the function $APPLICATION->SetPageProperty // and then process it in the visual part of the epilog // connection of a visual part of the prolog require($_SERVER["DOCUMENT_ROOT"]."/api_help/main/reference/prolog_after.php"); ?> Page contents <? // connection of the epilog require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php"); ?> The following occurs in the service part of the prolog:
The service part of the prolog has a particularity that it does not display any data (does not send the header to the browser). In the visual part of the prolog the file /bitrix/templates/site template ID/header.php is connected, where site template ID is the identifier of the current site template. This file stores top left part of the current site template. The epilog may also be divided into a visual and a service part: <? // connection of the service part of the prolog require($_SERVER["DOCUMENT_ROOT"]."/api_help/main/reference/prolog_before.php"); // connection of the visual part of the prolog require($_SERVER["DOCUMENT_ROOT"]."/api_help/main/reference/prolog_after.php"); ?> Page contents <? // connection of the visual part of the epilog require($_SERVER["DOCUMENT_ROOT"]."/api_help/main/reference/epilog_before.php"); // connection of the service part of the epilog require($_SERVER["DOCUMENT_ROOT"]."/api_help/main/reference/epilog_after.php"); ?> In the visual part of the epilog the file /bitrix/templates/site template ID/footer.php is connected, where site template ID is the identifier of the current site template. This file stores bottom right part of the current site template. In addition to this, a number of invisible IFRAMEs used by the technology of redirection of visitors is displayed. The following occurs in the service part of the epilog:
Tasks often occur when there is no need to connect visual parts of the prolog and epilog. In this case, the connection of service parts of the prolog and epilog will suffice. <? // connection of the service part of the prolog require($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/prolog_before.php"); ?> Page body <? // connection of the service part of the epilog require($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/epilog_after.php"); ?> For the correct operating of the system, the service parts of the prolog and epilog must be connected. TemplatesPage template is a PHP file wherein the contents are strictly consistent with the rules of forming the page structure. The templates may be used to create a new page.
Page templates are stored in the following catalogs:
Each such catalog may contain the proper page template files and also the service file .content.php of which the principal task is to store descriptions and the procedure for sorting page templates. This information is stored in the $TEMPLATE array of which its structure is presented below: Array
(
[fine name] => Array
(
[name] => header of the page template
[sort] => sorting index
)
)
The following algorithm is used during the formation of the list of page templates:
PropertiesThe section properties are stored in the file .section.php of the relevant catalog (site section). The page properties are set, as a rule, either in the page body or between the service and visual parts of the prolog. The section properties are automatically inherited by all subsections and pages of this section. If necessary, you can edit the properties of any separate page of the section by correcting its parameters as needed. The following functions are used in work with the properties: Property Setting Methods CMain::SetPageProperty - sets the page property. <?
$APPLICATION->SetPageProperty("keywords", "web, development, programming");
?>
CMain::SetDirProperty - sets the section property. <?
$APPLICATION->SetDirProperty("keywords", "design, web, site");
?>
Show Property CMain::ShowProperty - displays a page or section property using technology of deferred functions. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title><?$APPLICATION->ShowProperty("page_title")?></title>
</head>
<body link="#525252" alink="#F1555A" vlink="#939393" text="#000000">
...
Get Property Value CMain::GetProperty - returns a page or section property. <?
$keywords = $APPLICATION->GetProperty("keywords");
if (strlen($keywords)>0) echo $keywords;
?>
CMain::GetPageProperty - returns a page property. <?
$keywords = $APPLICATION->GetPageProperty("keywords");
if (strlen($keywords)>0) echo $keywords;
?>
CMain::GetPagePropertyList - returns an array of all the page properties. <?
$arProp = $APPLICATION->GetPagePropertyList();
foreach($arProp as $key=>$value)
echo '
CMain::GetDirProperty - returns a section property. <?
$keywords = $APPLICATION->GetDirProperty("keywords");
if (strlen($keywords)>0) echo $keywords;
?>
CMain::GetDirPropertyList - returns array of section properties collected recursively up to the site root. <?
$arProp = $APPLICATION->GetDirPropertyList();
foreach($arProp as $key=>$value)
echo '
Working with Meta Tags Page and section properties are used to work with meta tags. The following functions are used to work with them: CMain::ShowMeta - displays a page property or a section property with an HTML tag frame using a deferred function feature. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<?$APPLICATION->ShowMeta("keywords_prop", "keywords")?>
<?$APPLICATION->ShowMeta("description_prop", "description")?>
</head>
<body link="#525252" alink="#F1555A" vlink="#939393" text="#000000">
...
CMain::GetMeta - returns a page property or a section property with an HTML tag frame: <?
$meta_keywords = $APPLICATION->GetMeta("keywords_prop", "keywords");
if (strlen($meta_keywords)>0) echo $meta_keywords;
?>
ParametersPage parameters are intended to translate parameters into module functions in order to change their standard behavior. E.g., if it is necessary to deactivate the memorization of the last page in a session (when using a page by page navigation) or to change a standard data display mode in the functions of the Information Blocks module. Page parameters are accessible only within a page. They cannot be saved either in the database or in a session. The class CPageOption is intended for working with page parameters.
Examples of use: <?
CPageOption::SetOptionString("main", "nav_page_in_session", "N");
?>
<?
CPageOption::SetOptionString("iblock", "FORMAT_ACTIVE_DATES", "FULL");
?>
Execution ProcedureGeneral page execution procedure is as follows:
Component and template parameters can be accessed from the component and template program modules as $arParams array. The result of work of the component program module is $arResult array submitted to the component template entry. The regular echo operator streams the resulting HTML code (and it gets incorporated into a proper place within the page). During the work on a component and template it is possible to use the functionality of Bitrix Framework modules which, in their turn, may access the product database. Page Execution ProcedurePage is a PHP file, consisting of a prolog, page body (main work area) and epilog:
Page has a certain structure, properties and parameters. It can use its own templates. Sequence of page execution:
Courses developed by Bitrix24
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||