Last Modified: 19.10.2023
|
|
|
Views: 8098
Last Modified: 19.10.2023 Application has two options of adding a user interface to Bitrix24.
This option consist of your application having enabled option "Use Rest API". It creates a separate page inside Bitrix24 account that has your app installed. IFRAME will display index.html of static application or opens your server application URL on such separate page inside Bitrix24. You cannot get access to parent window in IFRAME. While it is extremely advantageous from a security standpoint, it brings about development issues. To overcome these restrictions, you can use the JavaScript library. For example:
In case of server application Bitrix24 automatically passes current user authentication data and some other additional parameters to an entry point (or installer) as POST query.
In addition to the main independent interface of the app itself located on a separate page, your app can add features into specially designated areas of standard interface: CRM object detail forms, various item lists and etc. Install embedding location handler using placement.bind. Single application can setup an arbitrary number of handlers, even for the same embedding location (for example, when you need to add several actions into a Lead's context menu in CRM). Handler is limited by following conditions:
Important: Subsequent to the above, the embedding mechanism is available only for server applications!
When handler is installed, the method determines the embedding location. Take into account when developing context menu that any embedding location can have its own specifics for displaying and its own custom JS interface. For example, CRM_*_LIST_MENU embedding locations are sliders opened from context menu of corresponding CRM entities. On the other hand, a CALL_CARD is a switch of apps as tabs within call details. Current available list of application embedding locations described in the REST API documentation. Call example: http://portal.bitrix24.com/rest/placement.bind/?access_token=sode3flffcmv500fuagrprhllx3soi72
&PLACEMENT=CRM_CONTACT_LIST_MENU
&HANDLER=http%3A%2F%2Fwww.applicationhost.com%2Fplacement%2F
&TITLE=Text application
HTTP/1.1 200 OK
{
"result": true
}
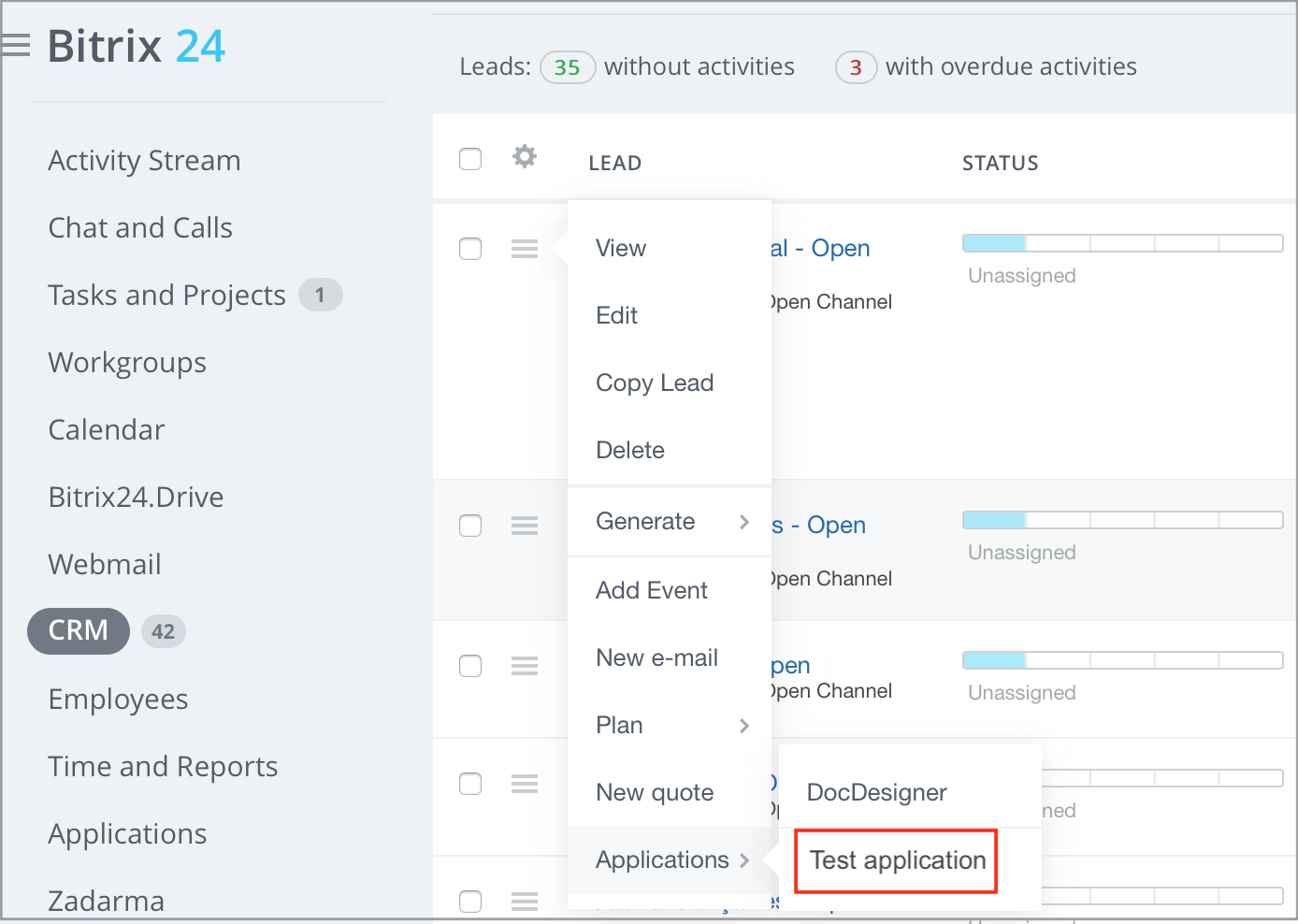
Call result: Application menu item with sub-item Test application appears within list of contacts context menu.
The example above, clicking on application item opens the app's slider form. The slider form will show a frame with uploaded application using specified handler URL. Working inside this frame not very different from app operating in a separate page (basic variant of adding an interface), with several small exceptions:
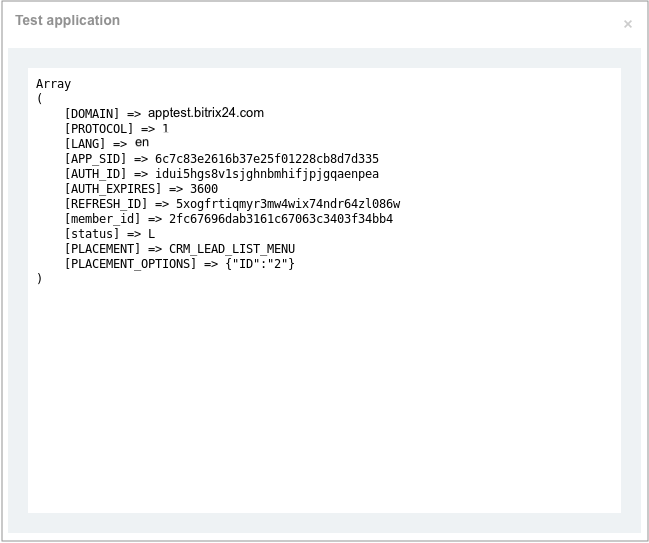
Here is a standard handler code: echo '<pre>'; print_r($_REQUEST); echo '</pre>';
App embedded into the menu does not have any additional interface. Its obvious, because a slider overlaps the interface before it and doesn't allow handling it until the app is closed. JS methods for application embedding are available for both embedding into an interface and for embedding on a simple app page with IFRAME employed. In this case, embedding locations are passed as DEFAULT, and menu context parameters are passed as page GET-parameters.
To open the app, use the method BX24.openApplication, for app closing - BX24.closeApplication
Aside from direct embedding into specific interface locations, a particular option to add your user interface as custom field types exist for various object detail forms (also called as "cards"), specifically, into Lead, Contact and etc.
Chapter contents:
Courses developed by Bitrix24
|