Last Modified: 12.09.2014
|
|
|
Views: 12268
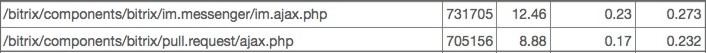
Last Modified: 12.09.2014 Developers rarely think about the number of hits when making a tool they do not use themselves and for which they do not lease capacities. They leave this for clients’ discretion: “they might buy a server with a higher capacity, and everything will work really fast.” However, a professional developer should be able to see all consequences of their work and find solutions that are appropriate not only for themselves as programmers, but also for the client. Where to Search for an Error in the Ajax Handler in POST QueriesLet us review an example of reduction of the number of hits based on Bitrix24 desktop application. The specifics of this tool are that it can make an exorbitant amount of hits. There is no other tool in Bitrix Framework which can make even a half of the messenger’s hits. The number of Bitrix24 users grew almost exponentially, and so did the amount of hits. A critical moment arrived when these numbers simply could not be ignored any longer:
The following problem was revealed during log review: the log contained only the name of a handler, because all the data were sent by POST query to the server. Logging POST queries is not very convenient, that is why another solution was required in order to determine whether these queries were legitimate or stray. The solution is very easy and consists in GET tags. The query just has to be executed together with a GET tag: Server queries could be grouped by these tags thus permitting to reveal bottlenecks. The most popular tags were determined and run time was optimized. Some of the tags were completely remade to avoid unnecessary server queries (agents were created to send data using the Push & Pull module). All these operations permitted to achieve the following values:
Courses developed by Bitrix24
|