Views: 14609
Last Modified: 20.01.2025
The site template developing process consists of two basis stages:
- the template prototype developing;
- the full-functional template creation.
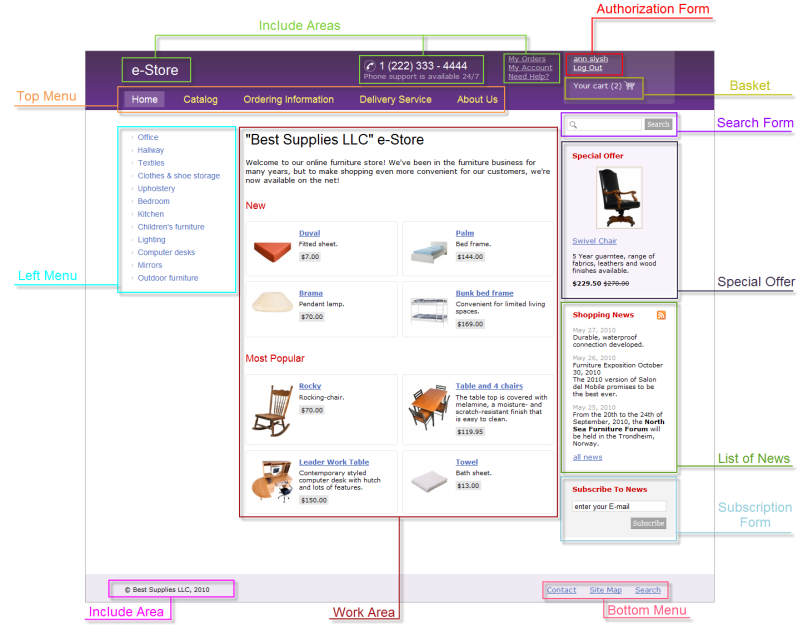
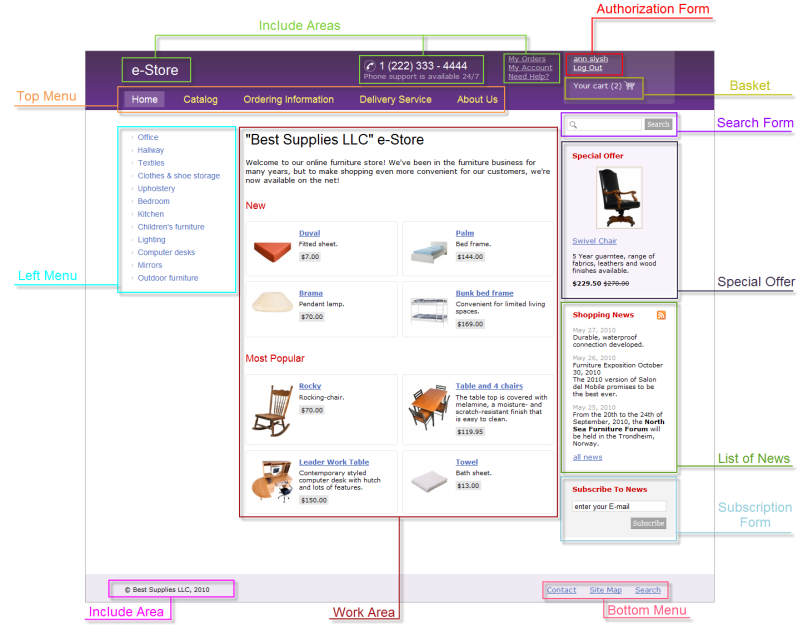
The template prototype developing
The prototype is a site template in HTML format. During the page makeup there are defined all functional areas in future site template. For example:

- page title;
- menu;
- navigation chain;
- authorization form;
- subscription form;
- advertising areas;
- etc.
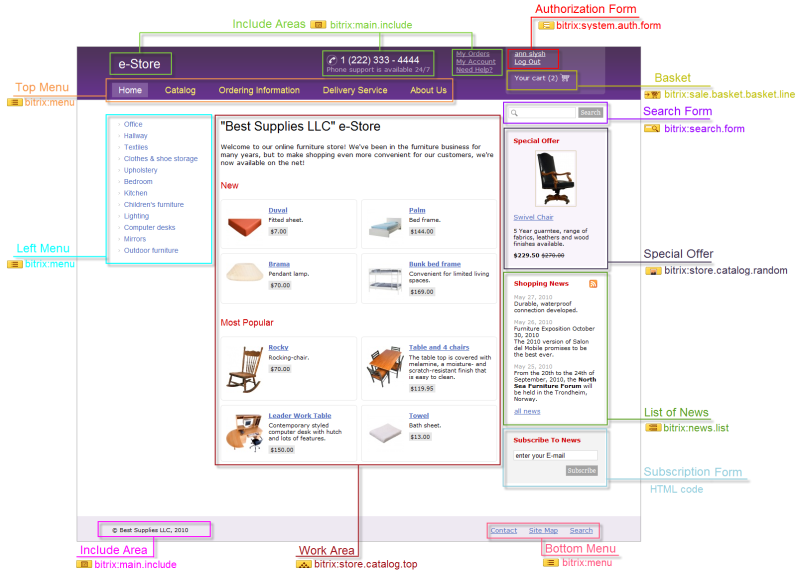
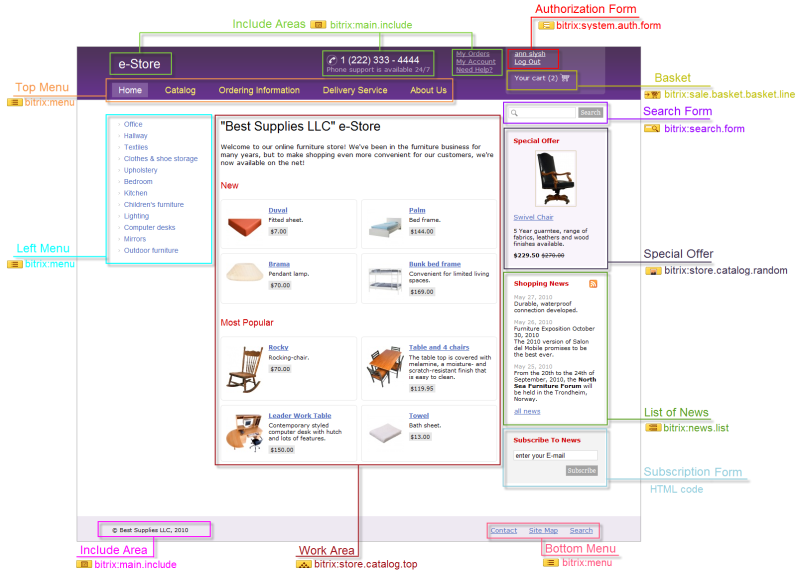
The full-functional template creation
At this stage, the HTML design elements are replaced with appropriate functional elements: source code and component calls. As a result, a PHP template of the site design is obtained.

Note: When creating a site template, various program conditions may be used that affect the display of template elements for different site sections. For this, a
certain property must be determined for a site section the value of which will be checked in the site template:
<?if ($APPLICATION->GetProperty(“SECT_PROP”)=="Y"):?>
Similar conditions may be entered for any template elements. E.g., deactivation of the display of include areas and the control of navigation chain display, etc.
Recommendations for Template Creation
The main aspects to be taken into account while creating a template:
- When preparing graphic design, a design dividing line should be marked in advance for the prologue (header.php) and epilogue (footer.php).
- The main design elements should be singled out for subsequent modification of the style sheets: fonts, fill colors, etc.
- When developing the design of the menu of different levels, it is recommended to mark repeated elements in order to simplify menu template creation and for the further control of these menus.
- The use of text elements instead of graphics is recommended to facilitate the support of different language versions of the site.
- During the development of graphic design and the HTML template it is necessary to provide for the location of the main components of the site control system and to allocate menu areas, advertising areas, and areas for additional forms.
- The template should be prepared taking into account subsequent table assembly. Layers may be used simultaneously.
- Solid areas must be marked during preparation of graphic design. When assembling a template, these areas may be represented by table cells with solid color fill.
- Graphic images associated with template should be located in the folder
/bitrix/templates//images.
- Site design template will be edited correctly in a visual mode, if HTML tag attributes do not contain php code and also, for example, if table lines and cells are not interrupted with php code while a table is formed. If the site design template code has such particulars, it should be edited only in the code mode.
- Cascading style sheets used in the template should be divided into two style tables stored in two different files. Two files shall be located in the directory
/bitrix/templates//. The file styles.css contains styles to represent the information contents of the page on the site. The file template_styles.css contains styles to display texts in the design template itself.
If necessary, any number of style files may be connected to <head> in addition to styles.css and template_styles.css connected through showhead(). It should be done using regular links before closing the tag </head> additional style files can be placed in any folder. The result will be the same as if you had collected all your additional styles and written them in two files of the site template with standard names.
The site template should be created on a local demo version of the product. A ready-made template must be exported using system means as a set of files in tar.gz format into a remote server and then deployed.
Note: The use of complex components in the design template is strongly discouraged because in this case the rules of address rewriting become applicable to the entire site. It may affect the operation of computer numerical control of other components and page /404.php. Complex components must be located in #WORKAREA.
Attention! Be very careful using visual editor to edit site template since unforeseen code distortions may occur.
As a rule, a site requires several templates to be developed: for a home page, a section, a detailed page, etc. If there are very insignificant differences among the templates, the use of one template is preferable:
- Either with an incorporated check verifying which page is currently open,
- Or together with include areas.
Experience has shown that this solution is by far cheaper in terms of site support.