Last Modified: 29.05.2014
|
|
|
Views: 9359
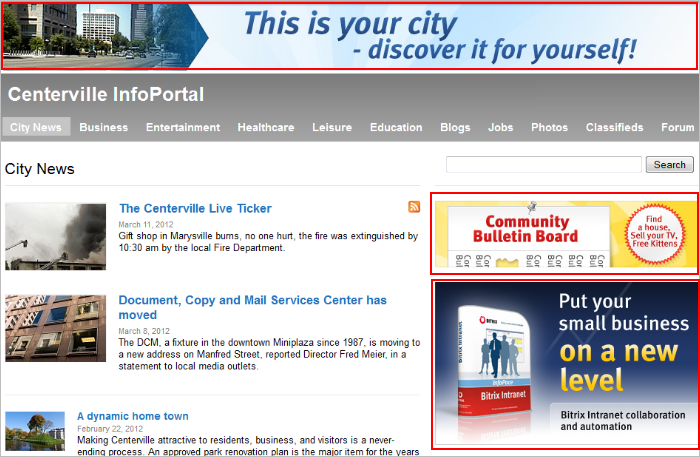
Last Modified: 29.05.2014 Several different types of advertising may be shown on the site. It may be both standard banner advertising or written advertising areas. Advertising may be permanent or shown with a certain probability set by the administrator. An advertising show may be regulated by specific site sections etc. Advertising is created and managed using tools of the Advertising module. Advertising is shown in specifically allocated areas of the site design template – advertising areas.
A banner may be connected to the advertising area using the Banner component (bitrix:advertising.banner). The component displays the banner of a set type. Note: This component does not take into account the targeting by keywords. If the targeting must be taken into account, the function
$APPLICATION->ShowBanner() should be used. The code used to connect a banner in the advertising area using PHP function of ShowBanner() is as follows:
<?
//--- Example of placing an advetising area in the left part of the design.
//--- Any other type can be selected similarly:
//--- TOP, BOTTOM, COUNTER,… (first parameter of the function)
//--- Both predefined and user-defined types can be used.
//--- Other two optional parameters can be used to specify the HTML code
//--- that is to wrap the advertising area.
$APPLICATION->ShowBanner("LEFT", '<div align="center">', '<br></div><br>');
?>
The type of advertising available for display in this area must be determined for each advertising area. Advertising banners of the type
Chapter contents:
Courses developed by Bitrix24
|