Last Modified: 12.07.2023
|
|
|
Views: 10044
Last Modified: 12.07.2023 Custom keyboards are essentially toolbars containing one or more user defined buttons. The keyboards provide alternative means of input, allowing a user to communicate with a chatbot by clicking the buttons. Adding a Keyboard to a ChatbotA keyboard is actually part of a chatbot message. To create a keyboard, you have to specify a KEYBOARD key with parameters defining the keyboard layout. The following methods support the KEYBOARD key:
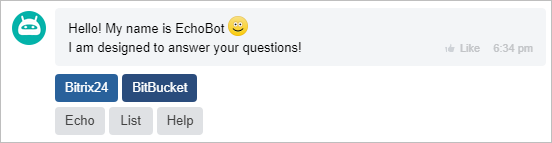
Consider the following example:
restCommand('imbot.command.answer', Array(
"COMMAND_ID" => $command['COMMAND_ID'],
"MESSAGE_ID" => $command['MESSAGE_ID'],
"MESSAGE" => "Hello! My name is EchoBot :)[br] I am designed to answer your questions!",
"KEYBOARD" => Array(
Array(
"TEXT" => "Bitrix24",
"LINK" => "http://bitrix24.com",
"BG_COLOR" => "#29619b",
"TEXT_COLOR" => "#fff",
"DISPLAY" => "LINE",
),
Array(
"TEXT" => "BitBucket",
"LINK" => "https://bitbucket.org/Bitrix24com/rest-bot-echotest",
"BG_COLOR" => "#2a4c7c",
"TEXT_COLOR" => "#fff",
"DISPLAY" => "LINE",
),
Array("TYPE" => "NEWLINE"), // line break
Array("TEXT" => "Echo", "COMMAND" => "echo", "COMMAND_PARAMS" => "test from keyboard", "DISPLAY" => "LINE"),
Array("TEXT" => "List", "COMMAND" => "echoList", "DISPLAY" => "LINE"),
Array("TEXT" => "Help", "COMMAND" => "help", "DISPLAY" => "LINE"),
)
), $_REQUEST["auth"]);
Note: restCommand function is used here for illustration purposes only. It is taken from the EchoBot example; it is used. You can send a REST command with your own function, or use the BX24.callMethod or bitrix24-php-sdk methods.
Each button in the keyboard is defined by the following keys:
The TEXT key is required. To perform sensible action, one of the LINK and COMMAND keys are required as well. If the LINK key is not empty, the button is treated as an external link. If COMMAND and COMMAND_PARAMS keys are specified, the button sends command to the bot. If the APP_ID and APP_PARAMS keys are specified, the button will open a chat application window. To start a new row of buttons, add a button containing only one key: Command Processing on the Chatbot SideChatbots use commands to process button clicks. You can find an updated EchoBot example here, example (bot.php). Application Launch Processing for ChatbotApplication for chat, launched from context menu, is working based on principles of Context Application. Examples
Courses developed by Bitrix24
|