Last Modified: 09.09.2013
|
|
|
Views: 8879
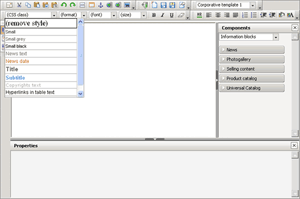
Last Modified: 09.09.2013 It is recommended to add comments when building a stylesheet. You should add comments to the styles that you plan to utilize for visual editing of the pages in the WYSIWYG editor. Styles comments are attired in the
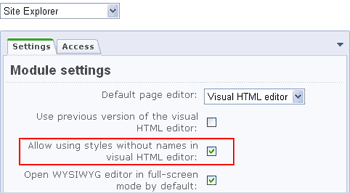
Styles with the comments will be available in WYSIWYG editor in the styles drop-down list with the names specified in comments. If the option "Allow using styles without names in visual HTML editor", located on the Site Explorer settings page, is enabled,
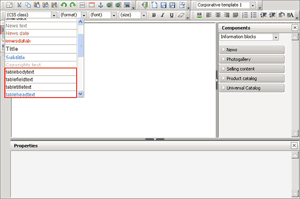
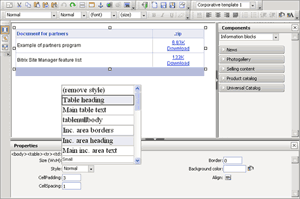
then in the styles drop-down list will be available all styles, including styles without comments. Styles without comments will be available in the list with their names: Also the stylesheets can contain styles for exact page elements (for example, table borders and cells, images, and etc.). To display styles available for these elements choose the necessary element on the page. then in the styles drop-down list will be available all styles, including styles without comments.
Courses developed by Bitrix24
|