Last Modified: 04.05.2022
|
|
|
Views: 3957
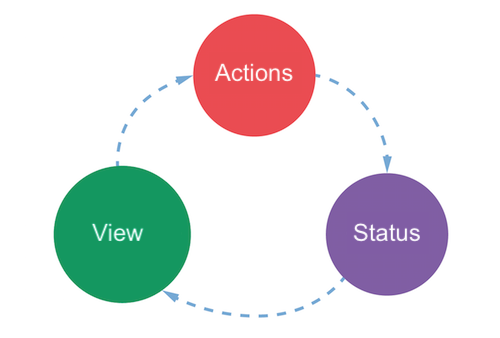
Last Modified: 04.05.2022 Centralized data storageIt's quite convenient to store a status in components when your application is not very large. As soon as your app expands and bulks up, you definitely will need either synchronize duplicate data or move data around, which may be a complex task for component-oriented data storage. You'll need to use an approach with centralized data storage. There are two libraries in Vue 3 for resolving such issues: Pinia and Vuex. Both libraries are implemented by Flux architecture approach. The main idea is when an action is performed, the view doesn't change source data independently upon an action. Instead, it passes its desire for an update to the storage. Storage changes the data, and the view automatically reacts to these changes.
ExampleLet's start with an example, when this approach is not needed. Imagine, if there is a component that uses only the internal data. For example, component for smiley display:
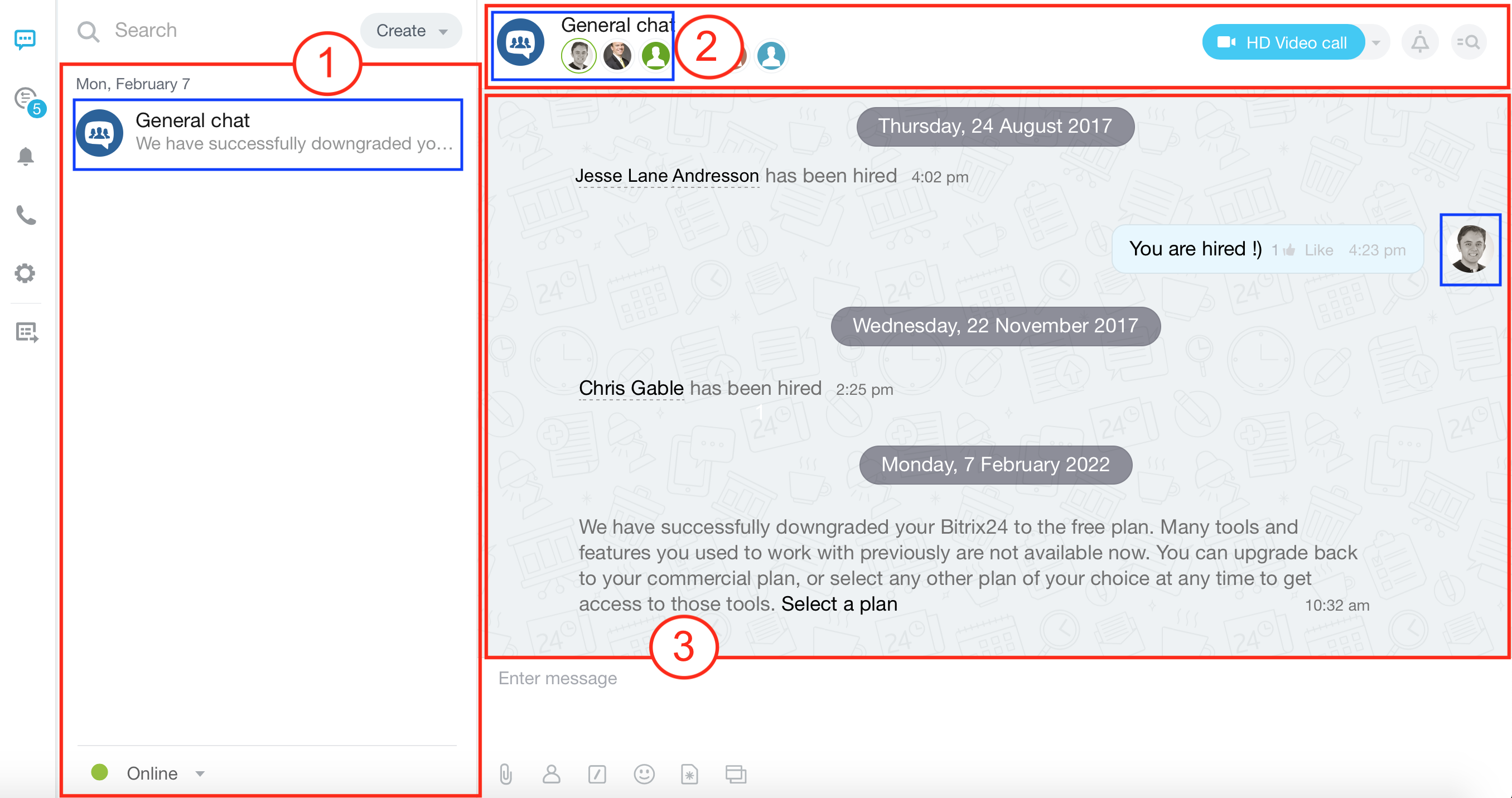
This component consists of the list of all smileys and galleries. This data isn't going to be used anywhere else, only here. This means that it must be stored inside the Vue component (moving it to a separate external storage is excessive). Now, lets switch to another example: messenger
Messenger consists of several autonomous components: 1 chat list 2 chat panel 3 message list Each of these sections contain user avatar icons (blue blocks). Consequently, there are several issues:
In such an abovelisted cases, the better course of action is to move data to an external storage and access it from any section of application. Extra tip: "data source" shouldn't know, where this data is used or how to organize an event system to update it. The data will be automatically synchronized in all components where it's used. Note: You will have to configure the corresponding environment to employ "Time travel" and import/export status snapshots (you can find more details in DevTools setup).
Chapter contents:
Courses developed by Bitrix24
|