Last Modified: 27.04.2022
|
|
|
Views: 4500
Last Modified: 27.04.2022 General information and examplesComponent in Vue 3 (just a "component" hereinafter) - is an autonomous application that performs a single task (for example, shows list of smileys or users).
You can find more details about all component features in the Vue 3 documentation: Components basics and Advanced components. ExampleCreate new component and call it ButtonCounter:
const ButtonCounter = {
data()
{
return {
count: 0
}
},
// language=Vue
template: '<button @click="count++">Click counter — {{ count }}</button>'
};
It can be used as user tag inside the root Vue 3 instance, created via BitrixVue.createApp, or in other component template:
import {BitrixVue} from 'ui.vue3';
const ButtonCounter = {
data()
{
return {
count: 0
}
},
// language=Vue
template: '<button @click="count++">Click counter — {{ count }}</button>'
};
BitrixVue.createApp({
components: {
ButtonCounter
},
template: '<ButtonCounter/>'
}).mount('#application');
Due to Vue 3 components being re-used Vue instances, they accept the same options, as BitrixVue.createApp: such as Component reuseComponents can be used unlimited number of times:
import {BitrixVue} from 'ui.vue3';
const ButtonCounter = BitrixVue.mutableComponent('ui-button-counter', {
data()
{
return {
count: 0
}
},
// language=Vue
template: '<button @click="count++">Click counter — {{ count }}</button>'
});
BitrixVue.createApp({
components: {
ButtonCounter
},
template: `
<ButtonCounter/>
<ButtonCounter/>
<ButtonCounter/>
`
}).mount('#application');
The example uses mutable components BitrixVue. You can find more details on how they operate in the article: Component handling (Mutable components). Note: Please note, the Vue 3 (different to Vue 2) template root can contain several components and not a single component, as before.
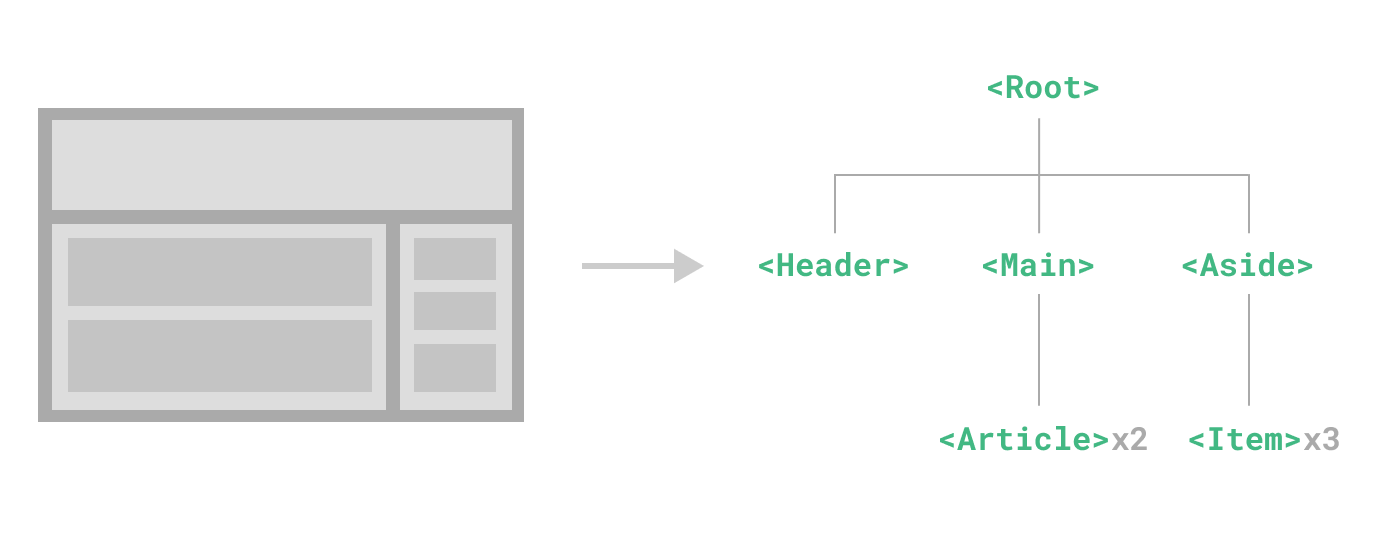
Component operation diagramApplication has a tree-like structure of nested components (for example, separate components for header, side panel, content area, each containing other components for navigation links, blog posts and etc.):
You can find more details on how to handle components in the article: Handling components.
Chapter contents:
Courses developed by Bitrix24
|