Text height crop
Description
Javascript-extension ui.textcrop reduces text height by indicated number of lines. It adds an ellipsis at the end of cropped text and adds the full text to the attribute title.
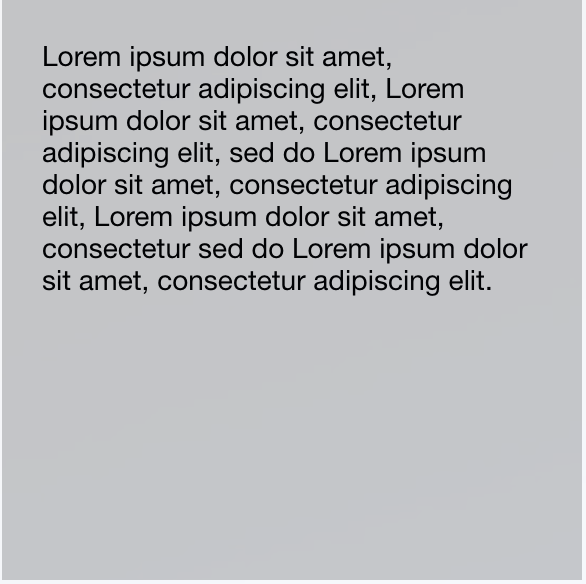
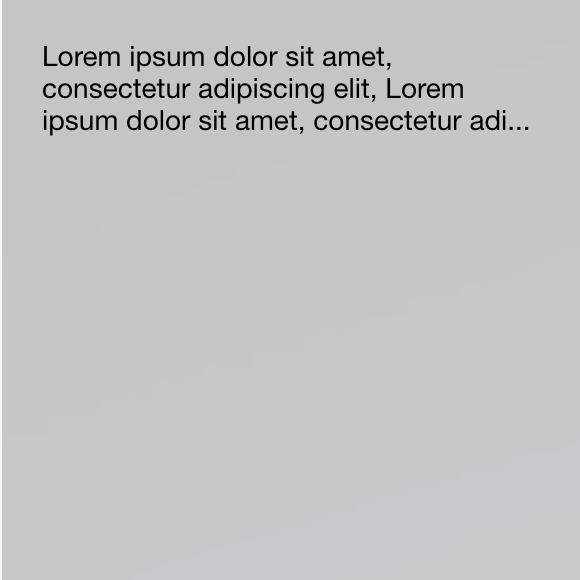
| Block original appearance: | After applying the extension: |
|---|---|
 |  |
Connection and use
Connecting
Connecting at the PHP page
\Bitrix\Main\UI\Extension::load('ui.textcrop');
Connecting in JS
import {TextCrop} from 'ui.textcrop';
Using
You must initialize extension in the JS code and 'target' must pass the node which text must to be cropped.
<div data-role="target">
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
let text = new BX.UI.TextCrop({
rows: 2,
target: document.querySelector('[data-role="target"]'),
});
text.init();
The parameter rows must pass number of text lines to which you need to crop the text.
The parameter target must pass the element to be cropped.
© «Bitrix24», 2001-2025