Content side panel
Start
Sometimes, when handling a content side panel, you need to display standard interface with title, padded content and a panel with buttons for saving or closing.

In this case you need to configure layout for opened side panel in the parameter contentCallback from scratch or via copying.
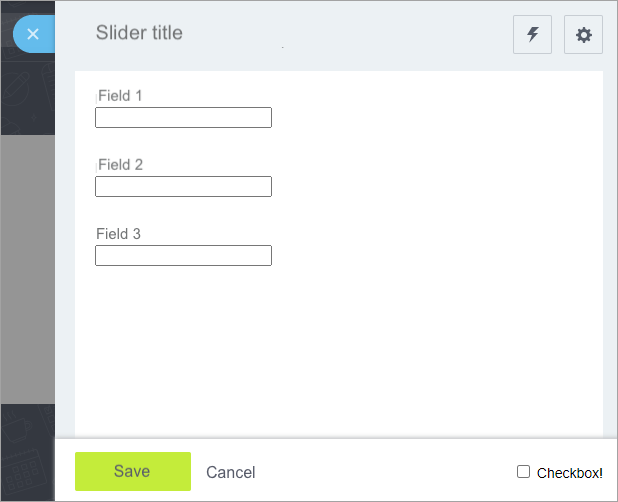
Also, the content is displayed without styles when opening content side panel from slider's iframe. This is due to connected ui-extensions in the iframe-slider's object, and created content side panel in the top-window object.

Extension ui.sidepanel.layout solves these objectives similar to the component ui.sidepanel.wrapper.
Example
Available from v22.400.200.
\Bitrix\Main\UI\Extension::load('ui.sidepanel.layout');
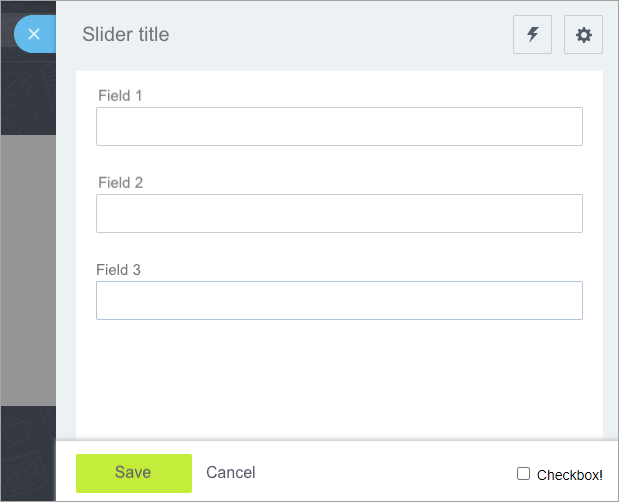
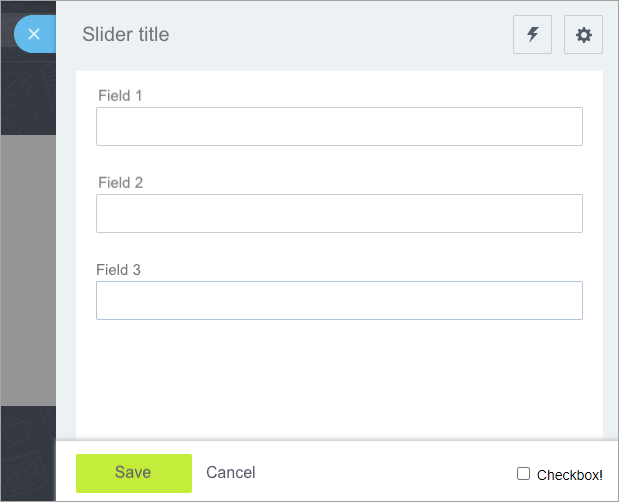
Let's overview a standard use case. We need to open side panel in a standard template with:
- title
- toolbar with settings button
- form based on ui.forms
- panel with buttons

import {Layout} from 'ui.sidepanel.layout';
BX.SidePanel.Instance.open("demo:my-example", {
width: 800,
contentCallback: () => {
return Layout.createContent({
extensions: ['ui.forms'],
title: 'Slider title',
toolbar ({Button})
{
return [
new Button({
icon: Button.Icon.SETTING,
color: Button.Color.LIGHT_BORDER,
onclick: () => alert('Settings!')
}),
];
},
content ()
{
return `
<div>Field 1</div>
<div class="ui-ctl ui-ctl-textbox ui-ctl-w100">
<input type="text" class="ui-ctl-element">
</div><br><br>
<div>Field 2</div>
<div class="ui-ctl ui-ctl-textbox ui-ctl-w100">
<input type="text" class="ui-ctl-element">
</div><br><br>
<div>Field 3</div>
<div class="ui-ctl ui-ctl-textbox ui-ctl-w100">
<input type="text" class="ui-ctl-element">
</div>
`;
},
buttons ({cancelButton, SaveButton})
{
return [
new SaveButton({
onclick: () => {
alert('saved!');
BX.SidePanel.Instance.close();
}
}),
cancelButton,
];
},
});
},
});
As seen in the code, returns Layout.createContent result in contentCallback. Layout config is performed via Layout.createContent call parameters.