Round Progress Bar API
Updated to ES8 starting from version 21.800.
Connection and use
Connecting at PHP page
\Bitrix\Main\UI\Extension::load("ui.progressround");
Use
Method getContainer() returns progressbar layout.
var myProgress = new BX.UI.ProgressRound({
/*[options]*/
});
myProgress.getContainer()
Rotation animation via the option rotation: true. To avoid overloading the processor, animation is stopped on reaching bar with 100%.
Starting from module version UI 21.800 new methods have been introduced:
finish() - method completes the progress in advance.
isFinish() - method verifies the status.
renderTo(element) - method indicates the node for progress bar rendering.
destroy() - method destroys a progress bar instance.
Dimensions
width defines dimension (diameter) for progress bar.
var myProgress = new BX.UI.ProgressRound({
width: 150
});
//------------
myProgress.setWidth(150);

Line size
lineSize defines thickness for progress bar line.
var myProgress = new BX.UI.ProgressRound({
lineSize: 15
});
//------------
myProgress.setLineSize(15); 
When value lineSize is higher than the half of width value, you get the so-called "Pie":

Colour
color Defines progress bar colour.
var myProgress = new BX.UI.ProgressRound({
color: BX.UI.ProgressRound.Color.DANGER
});
//------------
myProgress.setColor(BX.UI.ProgressRound.Color.DANGER);

Possible values:
BX.UI.ProgressRound.Color.PRIMARY //Default BX.UI.ProgressRound.Color.SUCCESS BX.UI.ProgressRound.Color.WARNING BX.UI.ProgressRound.Color.DANGER
Custom colours
Custom colours are set via the options colorBar: "#f00" для бара и colorTrack: "#ff0" for track, as well as by methods setColorBar("#f00") and setColorTrack("#ff0") accordingly.
Background
fill {boolean} adds background. Background colour depends on colour modifier indicated for the bar, Default value: false.
BX.UI.ProgressRound({
fill: true
});

Progress counter
Progress counter can receive any values {number}.
maxValue {number} - defines maximum value for. (default value: 100)
value {number} - current progress bar value. (default value: 0)
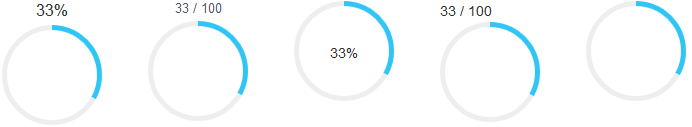
statusType - defines the progress display type:
BX.UI.ProgressRound.Status.PERCENT //Show progress in %. BX.UI.ProgressRound.Status.COUNTER //Show progress via counter BX.UI.ProgressRound.Status.INCIRCLE //Show progress in % inside a circle BX.UI.ProgressRound.Status.INCIRCLECOUNTER //Show progress via counter inside the circle BX.UI.ProgressRound.Status.NONE //By default. Do not show anything

Counter update
To update the counter, use the method update. It receives current progress value (value) and calculates progress. Then it updates the counter and the progress bar itself.
myProgress.update(500);
Additional text
Text can be located "before" and "after" the progress bar.
textBefore {string} - sets text in front of progress bar;
textAfter {string} - sets text after progress bar.
var myProgress = new BX.UI.ProgressRound({
textBefore: "Deleting is in progress",
textAfter: "Pending"
});
//------------
myProgress.setTextBefore("Deleting is in progress");
myProgress.setTextAfter("Pending");