Last Modified: 21.04.2014
|
|
|
Views: 9961
Last Modified: 21.04.2014 The Bitrix Framework allows creating and utilizing templates for work (main) and include page areas. Templates utilizing makes work with page having a complex structure (layout) easier and faster.
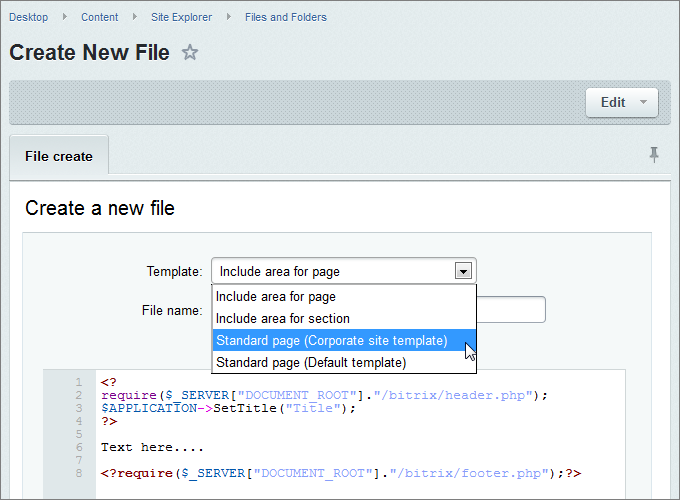
All page and include area templates are stored in the Creating a new page in HTML editor mode you can just choose necessary page template in the list and than add page content.
List of available page templates is created with use of <?
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
$TEMPLATE["standard.php"] = Array("name"=>"Standard page (Default template)", "sort"=>1);
$TEMPLATE["page_inc.php"] = Array("name"=>"Include area for page", "sort"=>2);
$TEMPLATE["sect_inc.php"] = Array("name"=>"Include area for section", "sort"=>3);
?>
Courses developed by Bitrix24
|