Last Modified: 19.09.2014
|
|
|
Views: 11897
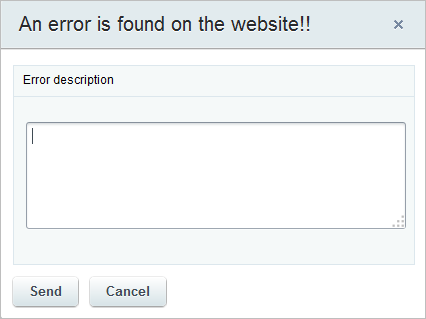
Last Modified: 19.09.2014 Let us consider an example of a component creation for messages to the administrator about an error. Using this component we can implement a functionality that would permit users to notify content managers about errors found on a website. The error will be sent as an email notice. User’s work algorithm with the component is very simple: on seeing an error on the website, the user highlights the text, presses Ctrl+Enter , and obtains the form:
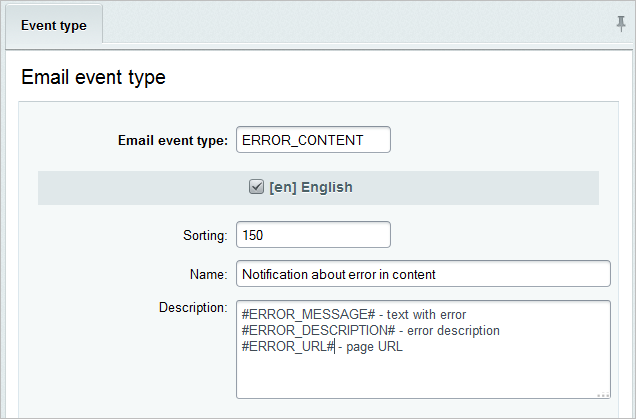
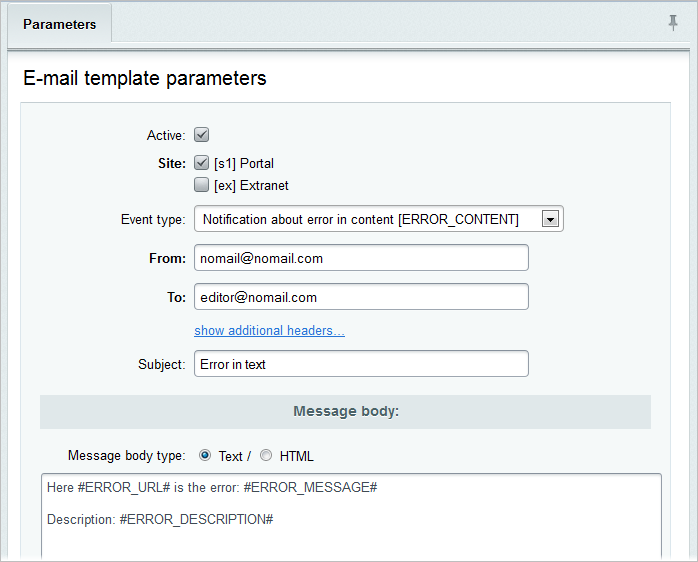
The user has to complete the form, and the message is sent to a responsible person. Creating a Mail TemplateSince an error notice will be sent by email, a new email template must be created.
Component CreationCreate a folder feedback.error in an own namespace with the following structure:
The file feedback.gif is the icon that will be shown in the visual editor. The code of the script.js file is as follows:
BX.bind(document, "keypress", SendError);
function SendError(event, formElem)
{
event = event || window.event;
if((event.ctrlKey) && ((event.keyCode == 0xA)||(event.keyCode == 0xD)))
{
var Dialog = new BX.CDialog({
title: "An error is found on the website!!",
head: "Error description",
content: '<form method="POST" id="help_form">\
<textarea name="error_desc" style="height: 78px; width: 374px;"></textarea>\
<input type="hidden" name="error_message"value="'+getSelectedText()+'">\
<input type="hidden" name="error_url" value="'+window.location+'">\
<input type="hidden" name="error_referer" value="'+document.referrer+'">\
<input type="hidden" name="error_useragent" value="'+navigator.userAgent+'">\
<input type="hidden" name="sessid" value="'+BX.bitrix_sessid()+'"></form>',
resizable: false,
height: '198',
width: '400'});
Dialog.SetButtons([
{
'title': 'Send',
'id': 'action_send',
'name': 'action_send',
'action': function(){
BX.ajax.submit(BX("help_form"));
this.parentWindow.Close();
}
},
{
'title': 'Cancel',
'id': 'cancel',
'name': 'cancel',
'action': function(){
this.parentWindow.Close();
}
}
]);
Dialog.Show();
}
}
function getSelectedText(){
if (window.getSelection){
txt = window.getSelection();
}
else if (document.getSelection) {
txt = document.getSelection();
}
else if (document.selection){
txt = document.selection.createRange().text;
}
else return;
return txt;
}
The code of the template.php file is as follows: <?
CUtil::InitJSCore(array('window', 'ajax'));
?>
The code of the .description.php file is as follows: <?
if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();
$arComponentDescription = array(
"NAME" => "Send Error",
"DESCRIPTION" => "Send Error",
"ICON" => "/images/feedback.gif",
"PATH" => array(
"ID" => "utility",
),
);
?>
The code of the .parameters.php file is as follows: <?
if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
$arComponentParameters = array();
?>
The code of the component.php file is as follows: <?
if (check_bitrix_sessid() && $_SERVER['REQUEST_METHOD'] == "POST" && !empty($_REQUEST["error_message"]) && !empty($_REQUEST["error_url"]))
{
$arMailFields = Array();
$arMailFields["ERROR_MESSAGE"] = trim ($_REQUEST["error_message"]);
$arMailFields["ERROR_DESCRIPTION"] = trim ($_REQUEST["error_url"]);
$arMailFields["ERROR_URL"] = $_REQUEST["error_desc"];
$arMailFields["ERROR_REFERER"] = $_REQUEST["error_referer"];
$arMailFields["ERROR_USERAGENT"] = $_REQUEST["error_useragent"];
CEvent::Send("BX", SITE_ID, $arMailFields);
}
$this->IncludeComponentTemplate();
?>
Now let us take a closer look at the contents of the file Declaration of the handler function that is displayed onto the function SendError(event, formElem) Ctrl+Enter wait: if((event.ctrlKey) && ((event.keyCode == 0xA)||(event.keyCode == 0xD))) Setting up the parameters of a new window and its contents: var Dialog = new BX.CDialog({
title: "An error is found on the website!!",
head: "Error description",
content: '<form method="POST" id="help_form" action="/bitrix/templates/.default/send_error.php">\
<textarea name="error_desc" style="height: 78px; width: 374px;"></textarea>\
<input type="hidden" name="error_message"value="'+getSelectedText()+'">\
<input type="hidden" name="error_url" value="'+window.location+'">\
<input type="hidden" name="sessid" value="'+BX.bitrix_sessid()+'"></form>',
resizable: false,
height: '198',
width: '400'});
Determining a set of buttons: Dialog.SetButtons([
{
'title': 'Send',
'id': 'action_send',
'name': 'action_send',
'action': function(){
BX.ajax.submit(BX("help_form"));
this.parentWindow.Close();
}
},
{
'title': 'Cancel',
'id': 'cancel',
'name': 'cancel',
'action': function(){
this.parentWindow.Close();
}
},
]);
Window opening: Dialog.Show(); The function getSelectedText() receives the text marked with the mouse. And then the letter is sent in the text of the file component.php: if (check_bitrix_sessid() && $_SERVER['REQUEST_METHOD'] == "POST" && !empty($_REQUEST["error_message"]) && !empty($_REQUEST["error_url"]))
{
$arMailFields = Array();
$arMailFields["ERROR_MESSAGE"] = trim ($_REQUEST["error_message"]);
$arMailFields["ERROR_DESCRIPTION"] = trim ($_REQUEST["error_desc"]);
$arMailFields["ERROR_URL"] = trim ($_REQUEST["error_url"]);
CEvent::Send("BX", SITE_ID, $arMailFields);
};
Courses developed by Bitrix24
|