Last Modified: 08.10.2018
|
|
|
Views: 22996
Last Modified: 08.10.2018 Generally, the task of menu creation consists of the following:
Menu StructureAny menu on the site consists of two parts:
Menu Data ArrayData for each menu type are stored in a separate file. Its name has the following format: The menu is inherited hierarchically. The menu files are located in the folders of the site sections where the display of the relevant menu types is required. If no relevant menu file is created for this section, the system searches for the file in the catalog of the upper level. For example, since the main menu (it is a top type menu in the product demo version) must be displayed in all the sections, the file of this menu shall be located only in the root catalog of the site. Accordingly, the second level menu (it is a left menu in the product demo version) is displayed separately for each section of the site. That is why a proper file for this menu type must be created in the folder of each section. Another example: a visitor is in the section
If the menu is found in one of the catalogs, the search will be stopped and the next catalogs will not be searched. The Bitrix Framework system also permits you to create a dynamic type menu. I.e. the data array of such a menu is generated automatically based on certain data obtained using the source code. This code must be stored in the folder of a relevant site section in a file named The principal task of these files is to manipulate a $aMenuLinks array. These files cannot be edited visually in the Site Explorer module, which is why they will not be edited accidentally during the visual editing of the menu. Use the Menu items (bitrix:menu.sections) component to create this file. Note: The paragraph above describes only the adding names of information block sections to the created menu. This variant is not suitable, for example, for adding forum names to the menu.
Attention! If catalog sections without computer numerical control are used as menu options, it is necessary to indicate variables in significant variables of a query.
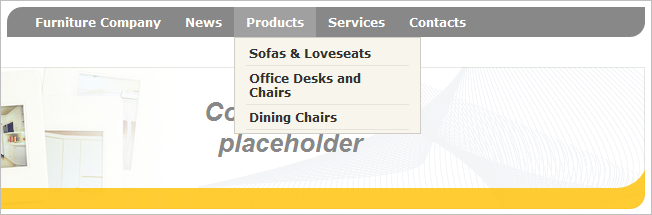
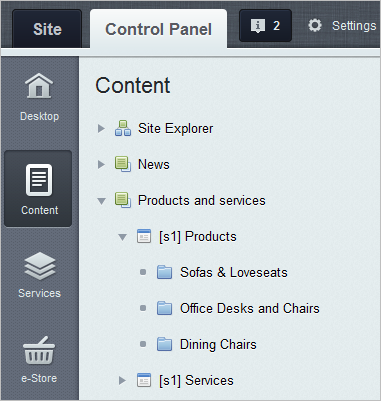
A drop-down menu of the Products section offered in the demo version of the product may be a good example of such a menu. Here, upper menu options are created normally, and the remaining options (Sofas & Loveseats, Office Desks and Chairs etc.) are formed dynamically.
In this case, the names of the groups of the Products catalog created based on the information blocks are used as menu options.
The source code used to generate the menu is stored in the file The following standard variables may be used in the files
Examples of menu files <? // file example .left.menu.php $aMenuLinks = Array( Array( "Furniture Company", "company/", Array(), Array(), "" ), Array( "News", "news/", Array(), Array(), "" ), Array( "Products", "products/", Array(), Array(), "" ) ); ?> <?
// file example .left.menu_ext.php
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
global $APPLICATION;
$aMenuLinksExt = $APPLICATION->IncludeComponent(
"bitrix:menu.sections",
"",
Array(
"ID" => $_REQUEST["ELEMENT_ID"],
"IBLOCK_TYPE" => "books",
"IBLOCK_ID" => "30",
"SECTION_URL" => "/e-store/books/index.php?SECTION_ID=#ID#",
"CACHE_TIME" => "3600"
)
);
$aMenuLinks = array_merge($aMenuLinks, $aMenuLinksExt);
?>
Organizing the Menu DisplayIn order to display the menu on the site pages, the component Menu (bitrix:menu) is used. For example, the top menu on the demo site is invoked as follows: <?$APPLICATION->IncludeComponent( This code is located in the areas of the site template designated for the menu display. Building the Site MenuMenu for display is built as follows:
Courses developed by Bitrix24
|