Last Modified: 04.07.2014
|
|
|
Views: 20113
Last Modified: 04.07.2014 MVC Architecture for Bitrix FrameworkMVC Template for Bitrix Framework:
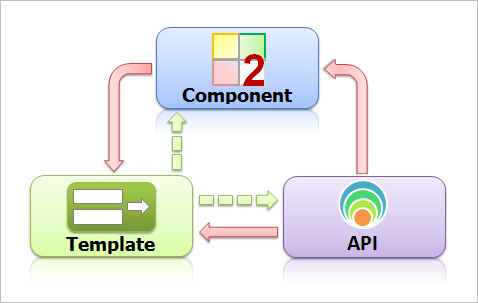
StructureBitrix Framework has a sophisticated and convenient structure that was rightly appreciated by numerous programmers and partners of the company. By levels of architecture, the structure may be described as follows:
Bitrix Framework Structure ElementsModulesModule is a model of data and API for access to these data. Static method of module classes may be fetched in components, templates, and other modules. Also, class instances may be created inside the Bitrix Framework context.
Several dozen system modules contain a set of functions necessary for the implementation of a global, big task – a web form, operation of an Internet store, organization of a social network, and others. Modules also contain tools for a site administrator to manage these functions. Attention! Interference with system operation at the level of kernel and modules is strongly discouraged.
Product kernel means files located in the directory /bitrix/modules/ and also files of system components: /bitrix/components/bitrix/. ComponentsComponent is a controller and view to be used in the public section. The component manipulates the data using the API of one or several modules. Component template (view) displays the data on the page.
Components form part of modules but are responsible for solving a narrower, particular task – e.g., display a list of news or goods. It is recommended to amend the product code at the component level. Programmers can also modify them as they deem fit, use their own suggestions and use an unlimited number of templates on each of the components. One site page may contain several components; also, they may be included in the site template. Thus, a programmer has an opportunity to build up a site as a construction kit and after that improve the necessary components to obtain the result needed both functionally and visually. In order to work with API you just have to understand component structure of Bitrix Framework. Note: A module is a set of certain contents. A component is something that manages these contents.
Let us take the module of Information Blocks as an example. This module represents a set of tables in database and php classes that can perform certain operations with data from tables (e.g., CIBlockElement::GetList() or CIBlockElement::GetByID ()). Meanwhile, News details is a component that has own settings (to show data, image, etc.) and works with methods of php classes of a module. PageA page is a PHP file consisting of prologue, page body (main working area), and epilogue. Site page is formed dynamically based on a page template used, data displayed by components, and statistical information located on the page.
Courses developed by Bitrix24
|