Last Modified: 10.10.2012
|
|
|
Views: 8794
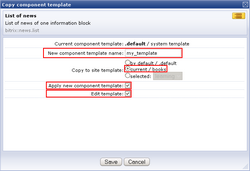
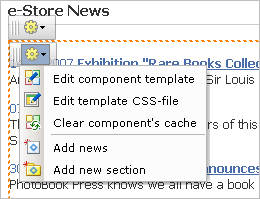
Last Modified: 10.10.2012 If you need to customize a system component template, copy it entirely to a site template folder and then edit the copy. Editing A Simple Component TemplateTo edit a component template, copy the system component template to a site template folder. The system provides the convenient user interface to copy a component template to a required site template, edit the template and apply it. To copy the template, switch to site design mode by clicking the Design tab. Click the component control button Specify here the name for a new component (otherwise, the system will offer a default name). You also have to select the site template to which the template will be copied. If the option Apply new component template is active, the new template will be applied to the component, and the component management menu will contain the following commands:
If you uncheck this option, you can apply the new template when editing the component parameters. If the option Edit template is checked, the component template will be opened for editing. Otherwise, you can edit it later in Site Explorer or by clicking Editing the Composite Component TemplateThe composite components support themes. The concept of theme includes:
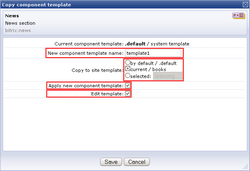
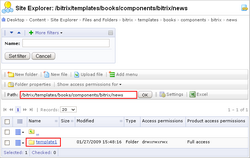
To edit the composite component theme, switch to the Design mode. The page will show the component control buttons. The topmost button controls the component core. Other buttons serve to control the simple subcomponents that comprise the composite component. Click the component core control button and select Click Save. The whole theme will be copied to the specified site template. As you can see, the folder template1 contains the duplicated theme. Now you can edit the template by selecting the command If a composite component uses a custom template, the subcomponent control menus are slightly different:
Note! You cannot edit the composite component theme as a single entity. Since composite components consist of different simple components, you have to edit them individually.
Courses developed by Bitrix24
|
 and select the command:
and select the command: