Last Modified: 10.10.2012
|
|
|
Views: 4993
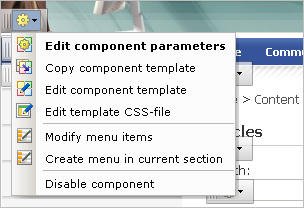
Last Modified: 10.10.2012 When you switch to site design mode (the Design tab), all components embedded in a page show a special component control button: Note that a composite component shows multiple buttons: This reason for such a layout is the composite component architecture. The topmost button controls the component core. Other buttons serve to control the simple subcomponents that comprise the composite component. Clicking the component control button invokes a menu containing the component management commands:
A typical menu contains the following commands:
Other commands are component dependent. For example, the following menu control commands may exist:
If a component renders information stored in an information block, the menu can have the following commands:
Virtually any web site shows advertisement or uses web forms. To help manage these web site entities, the following commands exist: for advertisement banners:
for web forms:
Courses developed by Bitrix24
|



 – adds an information block section.
– adds an information block section.