Last Modified: 10.10.2012
|
|
|
Views: 5931
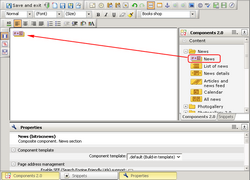
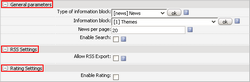
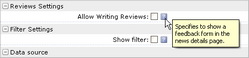
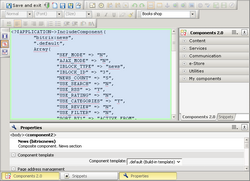
Last Modified: 10.10.2012 When creating/editing a page using the HTML editor, you can select the required component and drag-drop it to the page body: When a user selects a component in the page body, the Properties panel shows the parameters of a selected component: For more convenient configuration, the component parameters are divided in groups. For example: General parameters, RSS Settings etc. The number of groups and their content depends on a certain component. Beside the fields, you will find the icons Some drop-down fields allow selecting the value (other)–>. This requires that you enter a value (PHP code) in the next field: Furthermore, the component parameters can be configured by editing the page source code. The Useful information:
Courses developed by Bitrix24
|