Last Modified: 10.10.2012
|
|
|
Views: 11542
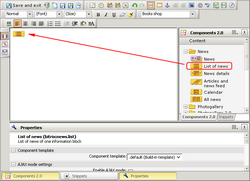
Last Modified: 10.10.2012 Simple (single page) components create an area on a page surface. They come at hand when you need to render data from different modules on a single page (for example: blogs and information blocks) or data from different information blocks (news and commercial catalog). Evidently, simple components are not convenient to create a whole news section or a catalog because this requires the creation of a considerable number of pages and controlling their linkage. Let us consider an example of creating a news section using simple components. Create, for example, a news index page index.php and add the
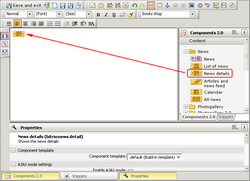
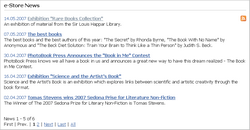
The News list component's input parameters should be configured in such a way that it could build links to the news details page (with the news ID). For this, specify a path to this page and the name of a parameter that will be used to pass the news ID: In this case, the detail.php page and the news index page should be in the same folder. In the News detail component, configure the parameters so that it could build a link to the news index page: Additionally, specify the PHP code that will evaluate to the news ID: Now, if the parameters of the components are configured properly, we should have the following result in the public section:
Courses developed by Bitrix24
|