Views: 6755
Last Modified: 12.09.2024
Then creating Application for chat icon, you need to follow several simple rules:
- Icon could be created with a transparent background, in .PNG format.

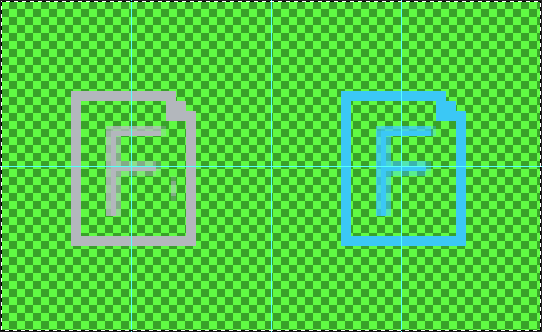
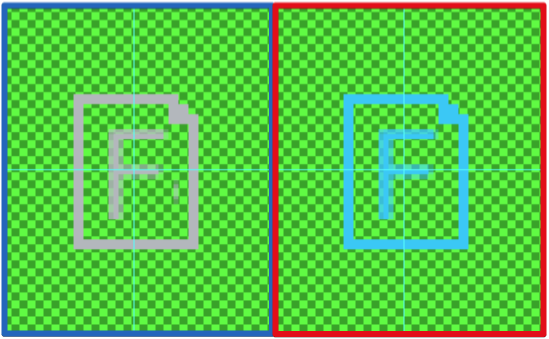
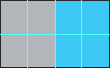
- Canvas size: 108x66 px, left part is used for inactive icon, second part - to show an active icon:

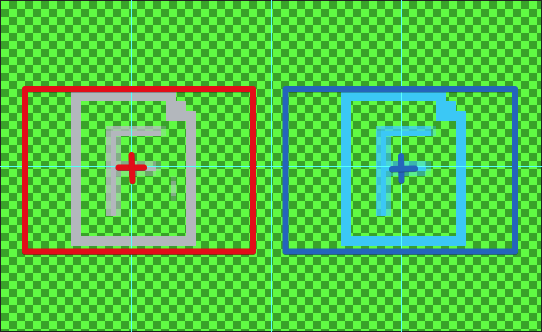
- Main part of the icon could not be larger than 45x32 px and shall be specifically aligned in the middle of each part:

- Main color of inactive icon -
#b3b7bc, active - #2fc7f7:

Below you can find several templates, for your convenience:
To load an image, when registering or updating an application, you need to specify IMAGE_FILE key. The value of this key shall be your image base64:
'ICON_FILE' => base64_encode(file_get_contents(__DIR__.'/icon_button.png')),
Attention: you may choose not to create an icon for the application. Then it will be folded into the service button: