Views: 8940
Last Modified: 23.03.2022
User Blocks
The USER block shows user name and optional avatar. The AVATAR and LINK keys are optional.

Example:
Array("USER" => Array(
"NAME" => "John Smith",
"AVATAR" => "http://shelenkov.com/bitrix/images/avatar.png",
"LINK" => "http://shelenkov.com/",
)),
An entity ID can be used instead of the LINK key:
CHAT_ID => 1 specifies the chat link;BOT_ID => 66 specifies the chatbot;USER_ID => 1 specifies the user profile link.
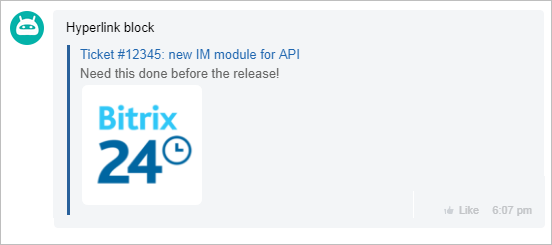
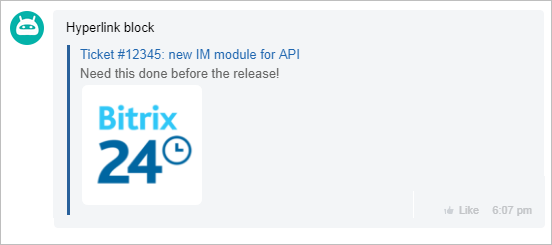
Hyperlink Block
The LINK key displays a block with a hyperlink, description and image. This block is created automatically when a rich link is detected. The DESC and PREVIEW fields are optional.

Example:
Array("LINK" => Array(
"NAME" => "Ticket #12345: new IM module API",
"DESC" => "Need this done before the release!",
"LINK" => "https://api.bitrix24.com/",
"PREVIEW" => "https://training.bitrix24.com/bitrix/templates/b24_en_new/img/en/main/logo_rich.png"
)),
Entity ID can be used instead of the LINK key:
CHAT_ID => 1 - specifies chat link;USER_ID => 1 - specifies user profile link.
Text Block
The MESSAGE key displays text with basic BB code defined formatting.

Example:
Array("MESSAGE" => "API will be accessible in the [B]im 16.0.0[/B] update"),
The following BB codes are possible: USER, CHAT, SEND, PUT, CALL, BR, B, U, I, S.
Delimiter
DELIMITER - The DELIMITER key prints a visual separator, a line. The COLOR and SIZE keys are optional.

Example:
Array("DELIMITER" => Array(
'SIZE' => 200,
'COLOR' => "#c6c6c6"
)),
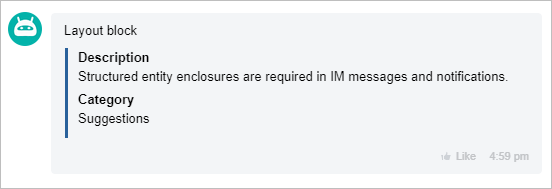
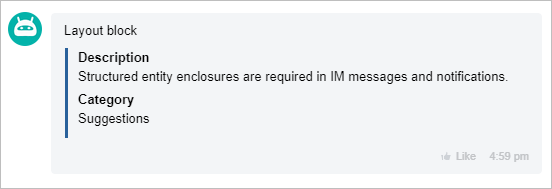
Layout Block
The GRID key is used to format the enclosed arrays in blocks, rows or 2 columns.
"DISPLAY" => "BLOCK" - Specifies that the enclosed arrays are to be shown one below the other.

A WIDTH key is available to specify the block width in pixels.
Example:
Array("GRID" => Array(
Array(
"NAME" => "Description",
"VALUE" => "Structured entity enclosures are required in IM messages and notifications.",
"DISPLAY" => "BLOCK",
"WIDTH" => "250"
),
Array(
"NAME" => "Category",
"VALUE" => "Suggestions",
"DISPLAY" => "BLOCK"
),
)),
"DISPLAY" => "LINE" This key value specifies that each block is rendered one after the other in sequence until there is no space left, thereafter wrapping to a new line.
A WIDTH key is available to specify the block width in pixels.

Example:
Array("GRID" => Array(
Array(
"NAME" => "Priority",
"VALUE" => "High",
"COLOR" => "#ff0000",
"DISPLAY" => "LINE",
"WIDTH" => "250"
),
Array(
"NAME" => "Category",
"VALUE" => "Suggestions",
"DISPLAY" => "LINE"
),
)),
"DISPLAY" => "COLUMN". This key value formats the blocks in two columns.
A WIDTH key is available to specify the block width in pixels.

Example:
Array("GRID" => Array(
Array(
"NAME" => "Priority",
"VALUE" => "High",
"DISPLAY" => "COLUMN"
"WIDTH" => "250"
),
Array(
"NAME" => "Category",
"VALUE" => "Suggestions",
"DISPLAY" => "COLUMN"
),
)),
All layout types can use the additional keys:
- COLOR - specifies the color to apply to the block (the VALUE key);
- CHAT_ID - value is treated as the chat ID and will become chat link;
- USER_ID - value is treated as the user ID and will become user profile link;
- LINK - value will be shown as a link.
- The VALUE key can also use these BB codes:
USER, CHAT, SEND, PUT, CALL.
Image Block
The IMAGE key displays an image. It is recommended to provide a PREVIEW key value specifying a scaled down version of the image. If this key is missing, the LINK value is used instead. The NAME and PREVIEW keys are optional.

Example:
Array("IMAGE" => Array(
Array(
"NAME" => "Hello, I'm Mantis",
"LINK" => "http://shelenkov.com/bitrix/images/mantis.jpg",
"PREVIEW" => "http://shelenkov.com/bitrix/images/mantis.jpg"
)
)),
File Block
The FILE key shows a formatted file download link. The NAME (filename) and SIZE (file size in bytes) keys are optional.

Example:
Array("FILE" => Array(
Array(
"NAME" => "mantis.jpg",
"LINK" => "http://shelenkov.com/bitrix/images/mantis.jpg",
"SIZE" => "1500000"
)
)),