Views: 8434
Last Modified: 30.08.2013
The site template is a group of PHP and CSS files (<file_name>.css). Templates are used for public section layout. Site template defines:
- site design (layout, using sets of CSS and etc.);
- menu types;
- advertising areas;
- include and editable areas;
- occurrence of authorization or subscription forms in site design, etc.
All templates are stored in directory /bitrix/templates/. Files that comprise the template are stored in subdirectory named by the template identifier (for example, /bitrix/templates/demo/ or /bitrix/templates/template1/).
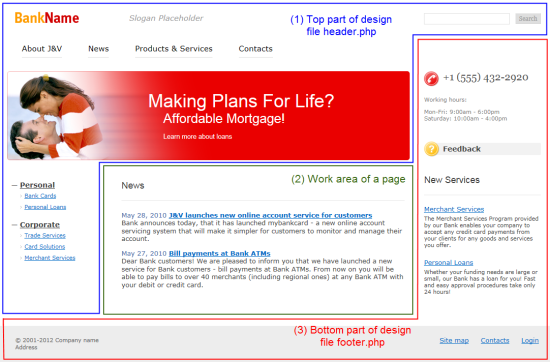
A common site design usually includes three main parts:

- (1) Topmost section (header);
- (2) Main section that is used to display the site presentation and information content, components or the code;
- (3) Bottom section (footer).
Each part of template is stored in separate files:
- the topmost section is stored in
/template_name/header.php;
- Bottom section is stored in
/template_name/footer.php;
- Main section is stored in files
file_name.php in folder of corresponding site section.
Assembling of typical page is implemented by uniting header and footer parts of the site design with work (main) area. In the general case a site page has the following structure:
<?
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");
$APPLICATION->SetTitle("Bitrix Site Manager");
?>
Main part
<?
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");
?>